
AdSens自動広告が急に表示されなくなった!なぜ?
ブログは半年~1年くらいでPV数が伸びてくる。まずは100記事頑張って書こう!という話を良く聞きます。
当ブログはこの記事で現在96記事目の投稿になります。
1月に無事Google AdSens合格を果たして5か月、私が気になっている話題やみんなに知ってもらいたい事、そして私の言いたことを発信してきました。
ブログで10万円稼ぐとか、半年で〇万円達成とかを目指していたわけではありません。
・・・でもはてなブログProの費用くらいは回収したいな😅
なんて思っている矢先、急にAdSens自動広告が表示されなくなりました。
儲けには興味ないぜ・・・と言っておきながらちょっと焦った😨
原因の考察と対応方法についてまとめました。
発生事象について
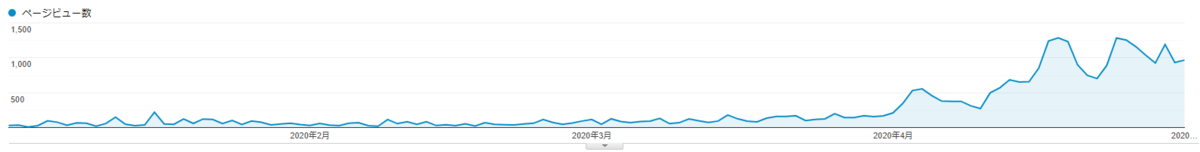
ブログ公開当時からのPV数の推移はこのようになっています

おかげさまで4月初めからPV数が伸びています。
GoogleAdSenseは自動広告のみの掲載をしていました。
理由は、広告を載せたくないページを「ページ除外の管理」で広告が出ないようにできる機能を活用するためです。

独自ドメインはムームードメインで取得していました。
アドセンス申請時は、はてなブログが独自ドメイン設定時サブドメインをつけないといけない仕様なので、AdSence側で「お客様のサイトにリーチできません」が発生しました。
そのため、ムームードメイン+ロリポップ!サーバーでリダイレクトをかけることでAdSence側に認識してもらいました。
アドセンス合格後は、AdSenseのサブドメイン設定で広告運用は問題なく行えていました。

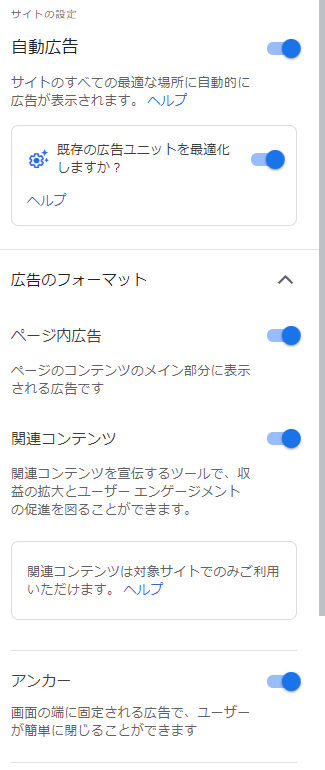
広告の設定は、ページ内広告、関連コンテンツ(解放されていないです)、アンカーをONにしていました。

アドセンス収益も2020年3月までは毎日うまい棒0本~1本でしたが
4月以降はうまい棒10本/日以上をキープしていました。
気がついたのは5月1日、アドセンスの収益が昼頃の時点でうまい棒0本でした。
スマホで自分のサイトを見ているとなんか殺風景・・・

AdSence広告がない!
でも何故かアンカー広告は表示されている!
どやら自動広告の表示がされなくなり(アンカーは出てるけど)、収益が減った模様です
考えられる原因
ブログ名を変更した
2020年2月に「MEのHigeさん」→「MEのHigeさんのためになる話」に変更した
AdSens自動広告が消えたのを確認したのが、2020年4月30日なので、これは否定的です。
ブログの説明・ブログの概要を変更した
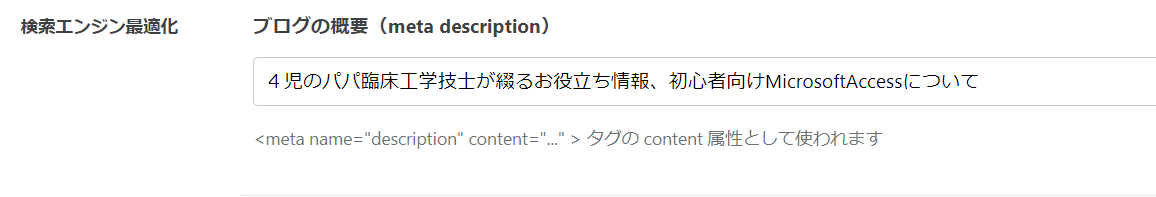
2020年3月26~27日にブログの説明・ブログの概要を
「MicroSoft Accessに関することや、日常の中で楽しいこと、役に立つ情報を発信しています」→「4児のパパ臨床工学技士が綴るお役立ち情報、初心者向けMicrosoftAccessについて」に変更しました。

「設定」→「詳細設定」のブログの概要(meta description)を変更したにも関わらず、
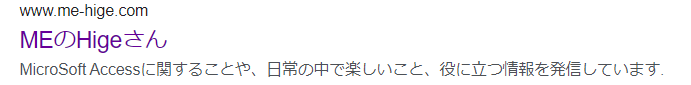
googleで「MEのHige」とエゴサーチをすると

ブログタイトルと、ブログの概要(meta description)が変更前の表記のままです。
タイミング的にこれは怪しい・・・
はてなブログとGoogleAdSenseの問題
私が関知することが叶わぬはてなブログとGoogleAdSenseの問題です。
確かにはてなブログを運用されている方で、AdSense自動広告が表示されないという記事は見かけます。
ただ、これらの記事はAdSense申請通過後直後の事が多く、私のようにしばらく自動広告の表示がされていたのに、出なくなったという情報は見かけません。
はてなブログとGoogleAdSenseの問題が原因だとしたら、これはもう待つしかないですね。
はてなブログの「www」のサブドメイン設定
ロリポップ!サーバーを利用したリダイレクトをAdSense申請以降していなかったので自動広告の広告設定のプレビューがエラー表示でした。

サブドメインに「www」付きのURLを登録しておいたので、少し前まで広告自体は問題なく表示できていました。
私がやってみた対応
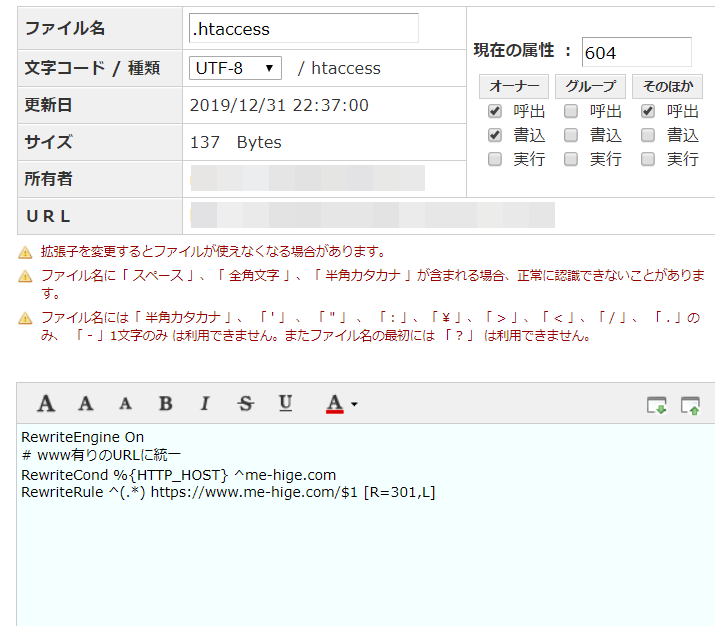
再度wwwリダイレクト
アドセンス申請の時にも悩まされた、サブドメイン「www」付きでリダイレクトするように再度設定しました。

後は待つ
ブログ名や、ブログの詳細・ブログの説明を元に戻すというのも考えましたが、あまりコロコロ変更するのも逆によくないかな?と考え、そのままにしておきます。
はてなブログとGoogleAdSenseの問題であった場合は、時間が解決してくれるはずです。
手動広告を貼る
結局これが解決策なのかもしれません。
自動広告だけに頼っていてはダメという事。何事もリスク分散という考え方が大切ですね。
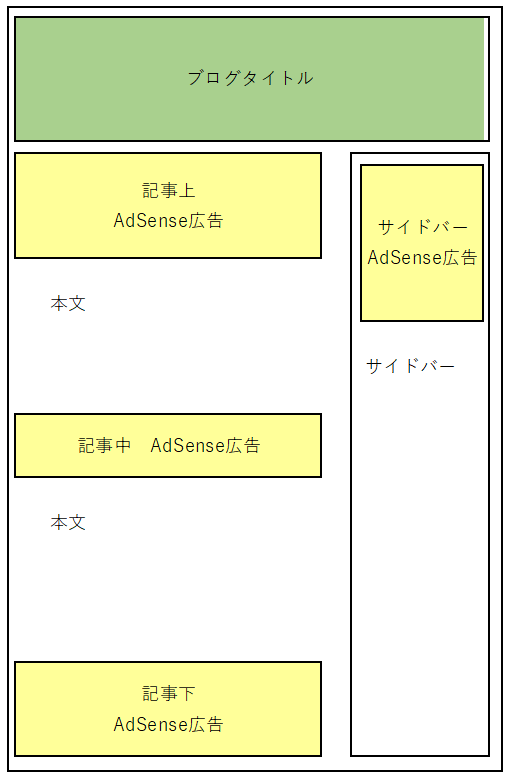
- サイドバー
- 記事上
- 記事中
- 記事下
それぞれに1個ずつの配置が美しいと判断しました。

これはいろんなブロガーさんが言っています
手動広告を設定する

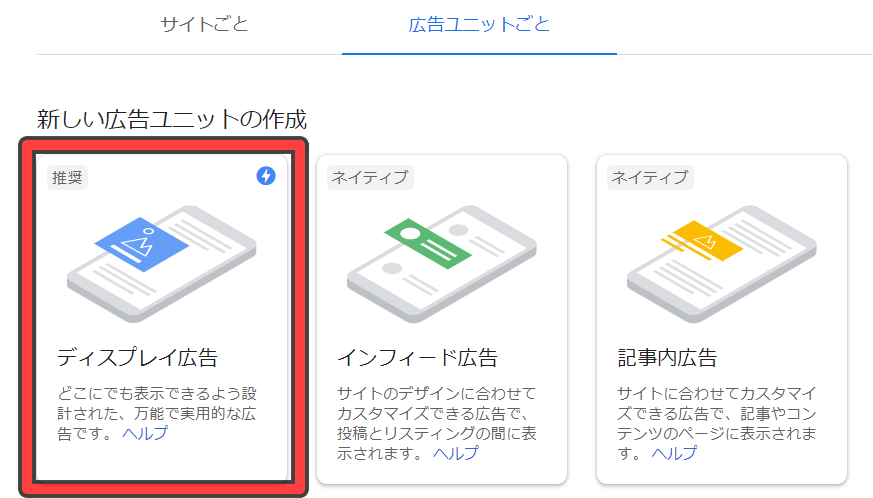
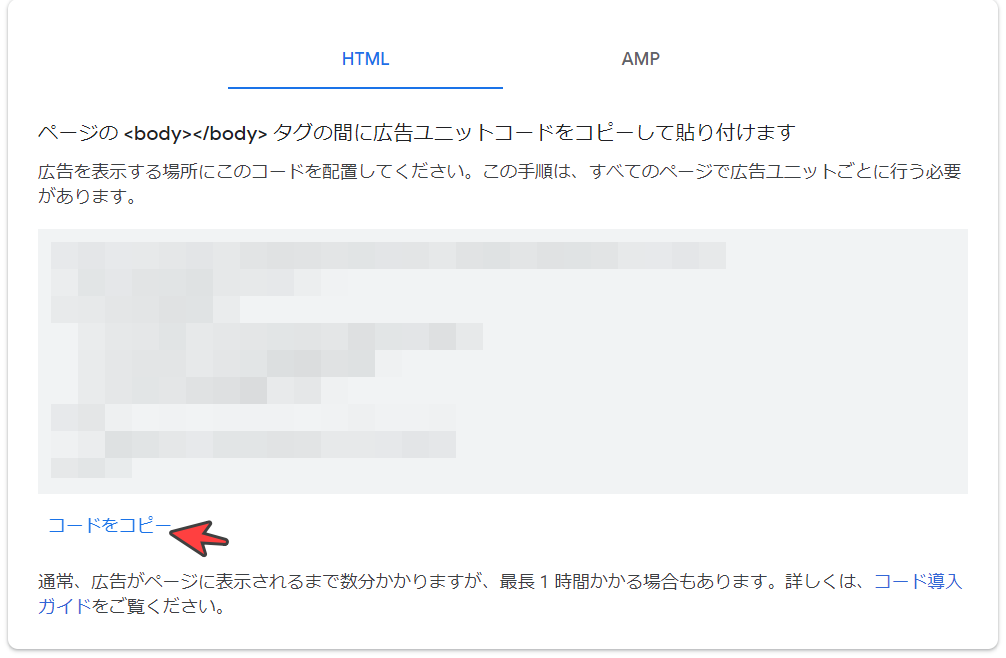
アドセンスサイトのメニューから「広告」を選択し、「広告ユニットごと」をクリックします。

デイスプレイ広告をクリックします

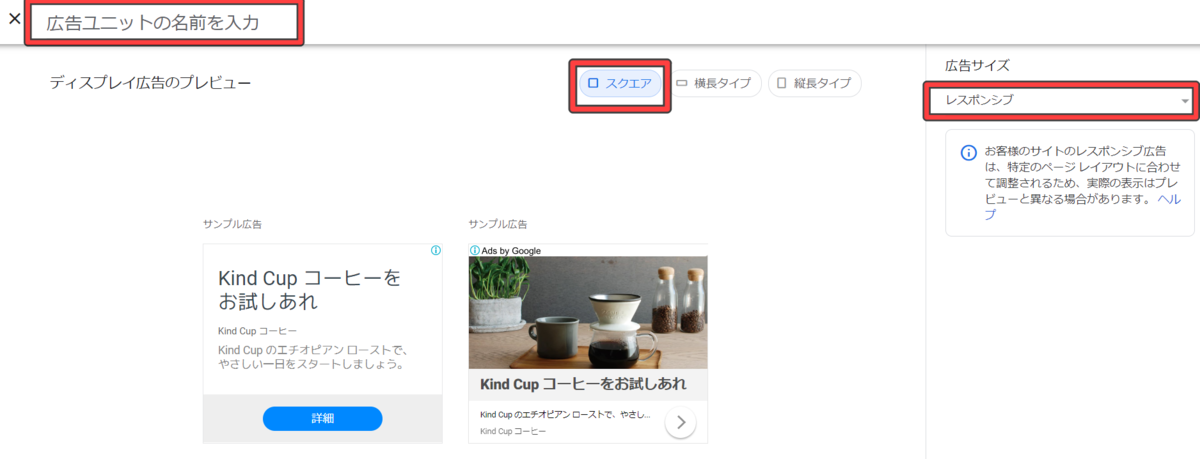
広告ユニットの名前を入力します
広告の形状は、「スクエア」、広告サイズは「レスポンシブ」がオススメです。
横長タイプや、縦長タイプのレスポンシブは私の経験上いまいちでした。
横長タイプや、縦長タイプのレスポンシブよりも固定サイズの方が使いやすいです。(好み)
3つの手動広告を設定して、ブログに配置することにしました。
- スクエアタイプ1(記事上・記事下用)
- スクエアタイプ2(記事中用)
- 固定サイズ320×250(サイドバー用)

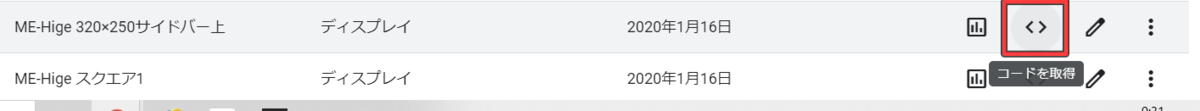
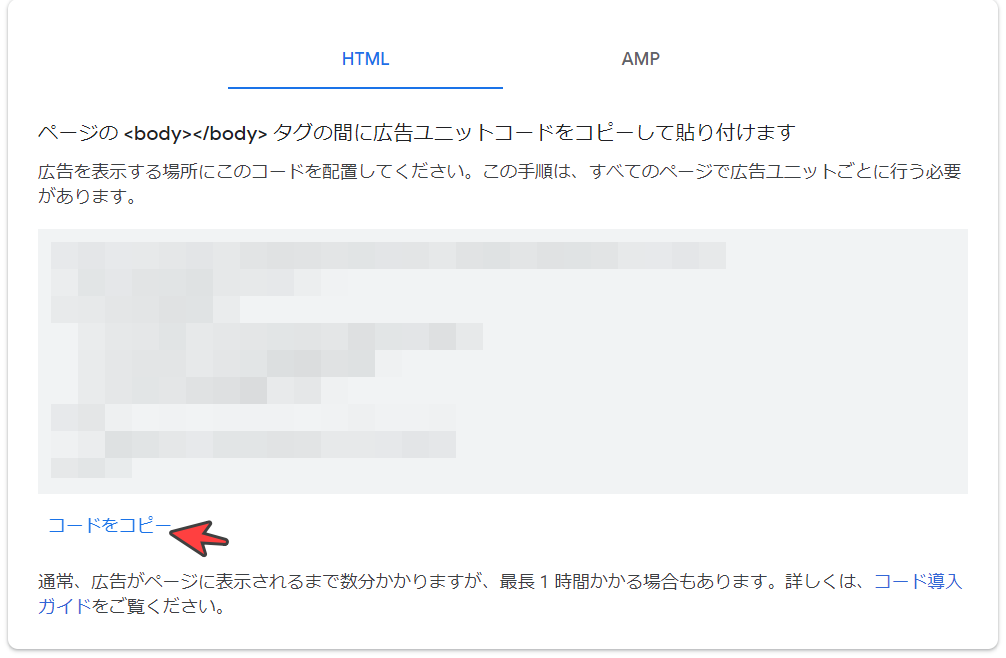
広告の貼り付けは設定した手動広告のコードを表示させます![]() をクリックするとコードが表示されるのでコピーします。
をクリックするとコードが表示されるのでコピーします。

記事上・記事下に広告を貼る
管理画面から
 →カスタマイズ
→カスタマイズ![]() →記事
→記事 から
から
記事上と記事下にアドセンスコードを貼り付けます

私の場合は、記事上・記事下はスクエアタイプのレスポンシブです。
サイトバーに広告を貼る
 →カスタマイズ
→カスタマイズ![]() →サイドバー
→サイドバー をクリックします。
をクリックします。
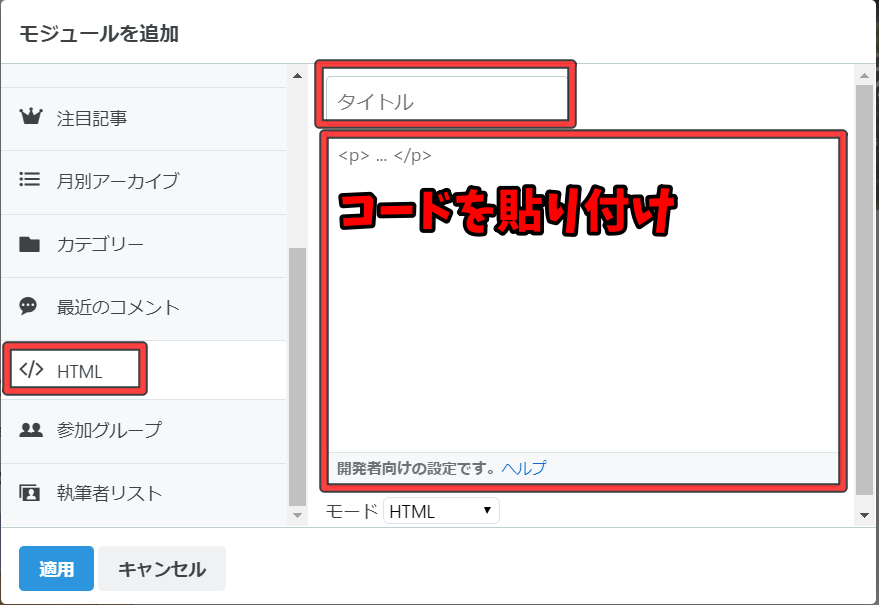
モジュールの追加をクリックします

 を選択し
を選択し
タイトルは「スポンサーサイト」等分かりやすい名称をつけます
その下にアドセンスコードを貼り付けます。
私の場合、サイドバーは固定サイズ320×250を貼り付けました。
記事中に広告を貼る
自動広告を使っていていつも感じていたこと。
なぜここに広告が入るかな?ってやつです。
手動広告にすればそれも解消されます。
手順は簡単
広告ユニットの![]() をクリックするとコードが表示されるのでコピーします。
をクリックするとコードが表示されるのでコピーします。

はてなブログの記事作成画面で「HTML編集」モードに切り替えて、コピーしたコードを貼り付ければOKです。
正直ブログを始めた初心者の頃は、「HTML編集」モードは抵抗がありますが、徐々に慣れてきます。
初心者の方で「HTML編集」モードでのAdSense広告の貼り付けに抵抗があれば、
記事上・記事下とサイドバーへの貼り付けだけで良いと思います。
記事中広告を貼る最適な場所
記事中広告は、変なところに貼るとブログが美しくない仕上がりになってしまいます。適切な場所に貼り付ける必要があります。
適切な場所とは
記事の中央当たりの見出しの上が最適
一つの画面にいくつも広告が表示されていると、美しくないし、見る人も離脱してしまいます。
私の目安は、3000文字以内の記事には記事中広告は貼らない。
3000文字以上の記事でも、アフェリエイトリンクが張られている場合はアドセンス広告は貼らないという風に考えています。
まとめ
はてなブログは、ブログ初心者でも簡単に始められるブログサービスであり、しかもはてなブログPro契約をして使いこなせば十分WordPressと渡り合えるサイトを作ることが出来ます。
一方、どうもGoogleAdSenseと相性が悪いみたいで、AdSense申請で苦労されている方も多い印象です。(私も苦労しました・・・)
はてなブログでAdSens自動広告の表示が消えた時の対応ですが、ブロガー個人ではどうにもならない問題がありそうです。
自動広告の便利なところは、ブログトップページに記事の間にいい感じに広告を置いてくれるところです。
手動広告だと、ブログトップページには広告を配置できないので・・・
メインは手動広告を使い、補助的に自動広告を活用する運用が理想だと私は考えます。



