
こんにちはMEのHigeです。
はてなブログ歴、間もなく2年になるブロガーです。
毎日記事投稿よりも毎日コツコツ作業をもっとうにしています。
はてなブログProでブログを開設して以来、デザインテーマはずっと「Minimalism」を使っていました。

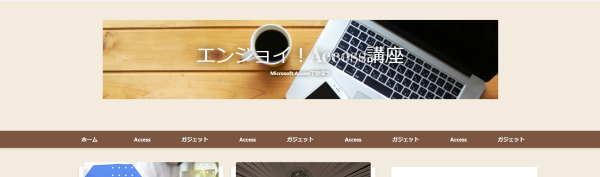
テーマ変更前にスクショ撮っておきました
シンプルなデザインが人気の「Minimalism」。はてなブログテーマストアでの人気No1のデザインテーマです。
ここのところ、このブログの一部の記事をWordPressに移行したり、嫁さんの会社のホームページ(ホームページビルダー作成)をWordPress化することを通してWordPress的なデザインにあこがれを抱くようになりました。
思い切ってデザインテーマを「Minimalism」から「Cappuccino」に変更しました。
この「Cappuccino」使ってみたら、ものすごくイイんです!
勝手ながらデザインテーマCappuccinoのレビューをします。
あとテーマ変更時にやったことをまとめました。
もしあなたが、はてなブログProのデザインテーマ選びに悩んでいるなら、この記事がきっと役に立つはず!
では行ってみましょう!
- Cappuccinoでステキなブログを作るには、はてなブログProが必須
- はてなブログのデザインテーマCappuccinoはこんなテーマ
- スゴイのはここ!カスタマイズが超親切
- デザインテーマCappuccinoのイマイチな点
- デザインテーマ切り替え時に絶対やっておく事
- 実際のところ私がやったカスタマイズはコレ
- フォローボタン・シェアボタンを設置した
- まとめ
Cappuccinoでステキなブログを作るには、はてなブログProが必須
はてなブログのデザインテーマCappuccinoであなたのブログを訪れた人を
「あ!このブログステキ!」
と思わせるためには、はてなブログProを契約する必要があります。
はてなブログは無料版と月額600円から利用できるはてなブログProがあります。
はてなブログProを選ぶ最大の理由は無料のはてなブログではトップページを記事一覧形式にすることができないからです。
Cappuccinoの魅力の一つにトップページのカード型の記事一覧があります。
カード型の記事一覧はWordPressっぽいし、やっぱり見栄えがいいですよね。
はてなブログProは無料版にないメリットがあります。
- はてなブログ側の抗告の表示を消せる
- 独自ドメインが使える
- 写真のアップロード容量が3GBまで使える(無料版は300MB)
はてなブログProの唯一のデメリットは費用がかかる事。
でも、ブログが副業として成り立つことが、浸透してきた昨今、はてなブログProにかかる費用は割と簡単に稼げてしまいます。
Cappuccinoを使うならはてなブログProを使ってみてください。
はてなブログのデザインテーマCappuccinoはこんなテーマ
私が今回はてなブログのデザインテーマを変更する際に重視した点はコレです。
- トップページの記事一覧がカード型
- レスポンシブデザインに対応している
- 割と人気のテーマ
- カスタマイズがしやすい
- 困った時のサポートがある
これらをすべて満たしているのが「Cappuccino」です。
トップページの記事一覧がカード型

記事一覧がカード型のブログって、なんかかっこいいですよね。私が読者登録しているはてなブロガーさんでも、何人かのブログでカード型のデザインテーマを採用しているブログがあります。
「Minimalism」のシンプルなデザインも悪くないのですが、WordPressブログでよく見るカード型には、何となく憧れみたいなものがありました。
レスポンシブデザインに対応している

レスポンシブデザインとは、パソコンでもスマホでもブログのデザインがいい感じに表示してくれるというものです。
レスポンシブデザインに対応しているデザインテーマは
「ダッシュボード」→「デザイン」→「スマートフォン」の中にあるレスポンシブデザインにチェックを入れると、デザインテーマが自動でPCでもスマホでもいい感じにブログを表示してくれるように調整してくれます。

割と人気のテーマ

人気のテーマを選ぶという事はとても重要で、使っている人が少ないテーマというのは、カスタマイズをしていて困った時に情報にたどり着く確率が低くなります。
私を含めブロガーという人種は、自分のブログの情報を発信したいと思ている人が多いものです。
自分のブログのカスタマイズネタをブログに掲載している場合多いです。
人気のデザインテーマなら、カスタマイズで困った時にググればすぐに情報を見つけることができます。
情報って大事!
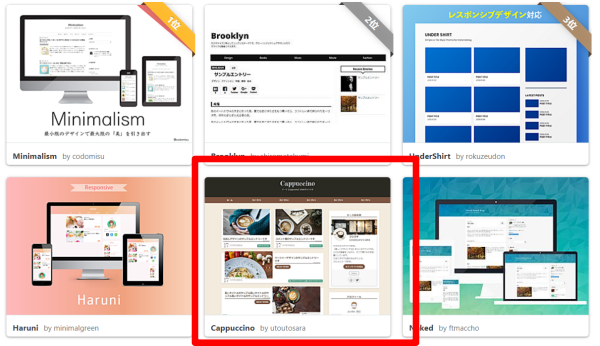
はてなブログデザインテーマ人気順位の基準
「Cappuccino」ははてなブログテーマストアの人気順で見ると大体3~4位くらいに位置しています。

見るたびに順位が変動しているのですが、
不動の1位は「minimalism」
2位から5位が「Brooklyn」「UnderShirt」「Haruni」そして「Cappuccino」です。
はてなブログのデザインテーマの人気順位の基準って独自の基準があるようで
インストール数だけで順位をつけているわけではないようなんですね。
2021年9月21日時点でのインストール数は
- 「minimalism」62882インストール
- 「Brooklyn」39697インストール
- 「UnderShirt」11960インストール
- 「Haruni」17013インストール
- 「Cappuccino」2401インストール
おそらく総インストール数だけで判断しているわけではなく直近のインストール数で評価もしているのかもしれませんね。
たまに「Cappuccino」が2位になっていたりします。やっぱり1位は不動「minimalism」
カスタマイズがしやすい

人気のデザインテーマだと、自分のブログデザインが他の人とダダ被り!
何てことも日常的に起こります。
せっかく自分が愛情込めて育てているブログだから、他の人ブログとは一味ちがったデザインにカスタマイズしたいですよね。
困った時のサポートがある

HTMLやCSSの知識があるひとなら問題ないと思うのです、私のような他のサイトからコードをコピペしてきてデザインカスタマイズをしている人は、カスタマイズでつまずくことがあると思いまうす。
そんな心が折れそうになった気にサポートがあると安心ですよね。
ものすごい心強いのが、Cappuccinoの開発者であるフジグチさん自身がはてなブログのカスタマイズやCSSの不具合修正を、ココナラで請け負っている所。
開発者なら安心してお願いできますね。
スゴイのはここ!カスタマイズが超親切
CappuccinoのすごいところはブログのカスタマイズにはCSSの知識が一切必要ない所です。
へぇ~そうなんだ~
でも、人気のデザインテーマは大体サポートページのコードのコピペでカスタマイズできるじゃん
確かに、人気のデザインテーマのサーポートサイトを見ると、このコードの一部を自分のサイトのURLに変更して自分のブログに貼り付ければカスタマイズできます。
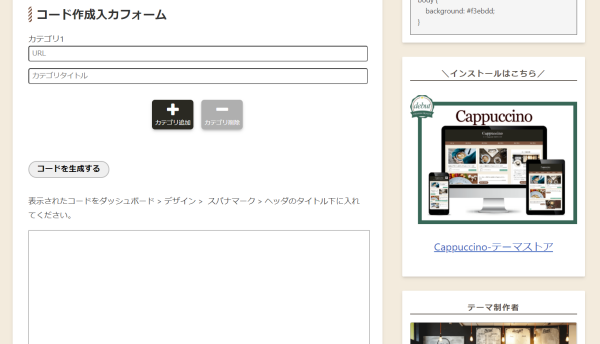
Cappuccinoのカスタマイズ用のコードは、デモサイトやサポートサイトにコード作成入力フォームにURLやタイトルを入力して「コードを作成する」ボタンをクリックすればコードができてしまいます。

これ見た時はホントしびれました!
グローバルナビゲーションもコード作成入力フォームにURLやカテゴリ名を入力してボタンを押すだけで簡単にコードが作成できます。
トップページのヘッダ下におすすめ記事を配置すると、ブログの回遊性アップによりPVのアップと離脱率減少に役立ちます。
おすすめ記事の配置も、コード作成入力フォームから簡単にできます。
デザインテーマCappuccinoのイマイチな点

いい所ばかり書いてきましたが、実際私がデザインテーマCappuccinoを使ってみて生意気にも
「ここはイマイチだなー」
と思ったことを書いていおきます。
- 日付のデザインのインパクトが強い
- CSSを使ってカスタマイズしまくるとサイトが重くなるかも?
このくらいですかね。
良くも悪くもデザインテーマCappuccinoの日付のデザインが特徴的です。
日付のデザインの変更方法はフジグチさんのCappuccinoカスタマイズブログには載っていないので、私にはやり方が分かりません。
CSSに詳しい人なら、ササっとできてしまうのかもしれないですけどね。
CSSのカスタマイズを調子に乗ってやりまくると、サイトの表示スピードが下がる可能性もあります。
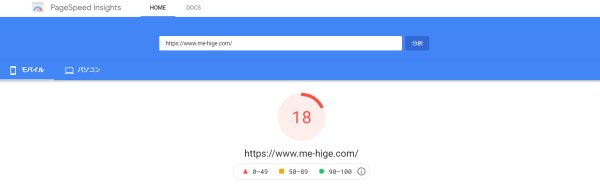
試しに、デザインテーマ変更後、サイトの表示スピードの測定をしてみたら

モバイルサイトでは、「18!」引くくらい低いです。
一応自分のスマホで表示させてみても、表示がもたつくことはないので、そのままにしています。
デザインテーマ切り替え時に絶対やっておく事

はてなブログはデザインテーマをインストールすると、デザインCSSと背景画像が初期状態になってしまいます。
バックアップをとっていない状態で、うっかりデザインテーマのインストールをしてしまうと、せっかくカスタマイズしたデザインCSSが消えてしまいます。
- 文字装飾やボックス装飾
- カッテネやもしもアフィリエイトの簡単リンクの設定
これらが、初期化されてしまうので、現在稼働中のブログのデザインテンプレート変更時は細心の注意が必要です。
背景画像がリセットされるのは別に問題ないですよね。
バックアップと言っても簡単
バックアップと言うと、何かソフトを使って難しい操作が必要かと言うと、まったくそんな必要はありません。
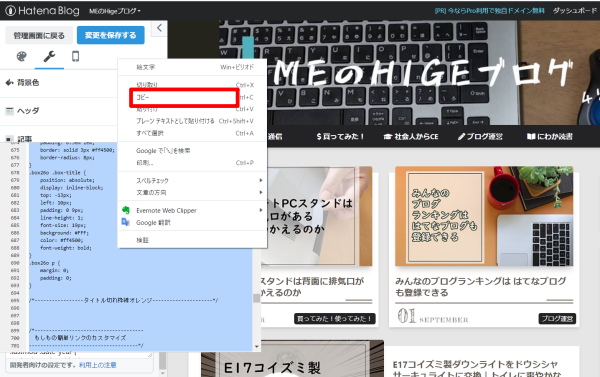
「ダッシュボード」の「デザイン」→「カスタマイズ」から「デザインCSS」を表示してコピーして、メモ帳に貼り付けて保存しておくだけです。

デザインテーマをインストールしたら、デザインCSSが初期化されるので直ちにコピーしておいたCSSをデザインCSSに貼り付けます。
そうすることで、ブログの表示の崩れを最小限に抑えることができます。
収益が発生しているブログの場合、収益発生の機会損失を最小限にすることが大切ですよね。
もしも、新しいデザインテーマをインストールして、ブログの表示がおかしなことになったらすぐに元のテーマをインストールしてコピーしておいたCSSをデザインCSSに貼り付ければ元通りのブログに戻ります。
実際のところ私がやったカスタマイズはコレ

デザインテーマCappuccinoは人気のテーマなので、インストールしたそのままの状態だと、ほかの人のブログとダダ被りになる可能性があります。
あなたのブログをさらに愛着の湧くものにするために、カスタマイズをするのがおすすめ。
デザインテーマCappuccinoのカスタマイズはホント簡単。
私がカスタマイズをしたところを紹介します。
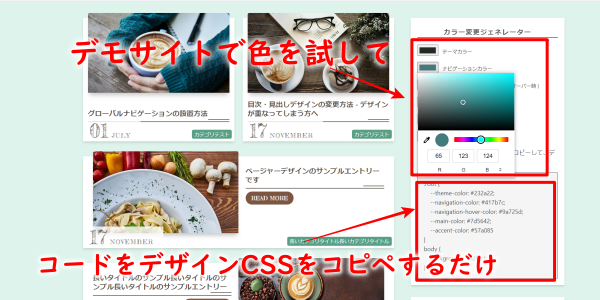
カラー変更ジェネレーターでブログの色を設定
デザインテーマCappuccinoのデモサイトにカラー変更ジェネレーターが配置されているので、好きな配色に設定したら、コードをデザインCSSにコピペすればOKです。

詳しい説明は、
はてなブログテーマCappuccino着せ替えデザイン12選+カラー変更ジェネレーター - フジブロっ!
を読むとよくわかります。
Canvaを使ってヘッダー画像を新調した
ヘッダ画像もこの際こだわって作ってやろうと、デザインテーマ変更を機に作ってみました。
利用したツールは
このCanvaってツール、ものすごい優れもので、誰でもデザイナーが作ったような画像を簡単に作ることができます。
Web上で作業するサービスでネットにつながっていれば、何処でもデザインの作成ができます。
オシャレなヘッダー画像やアイキャッチ画像って一定の法則があるんですよね。
センスがある人はその法則を熟知しているか、感性がその法則に従っているのでしょう。
私には、そんな感性はありませんが、Canvaを使えば大量のテンプレートから気に入ったものを選んで、その配置通りに画像や文字を入れ替えると。
プロっぽい画像ができます。
使い方は簡単
CanvaのWebサイトに移動して、ログイン(アカウントを作っていないなら新規アカウントを作成)
有料版を契約しなくても全然使えます。
無料版は使える素材に限りがありますが、十分な機能が使えます。
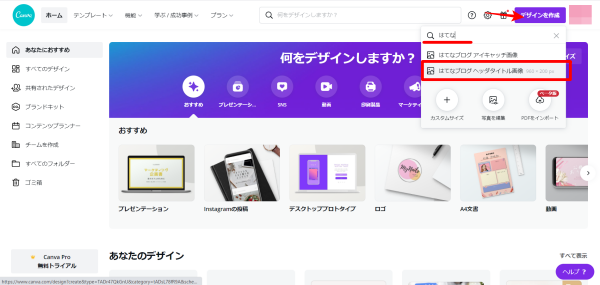
「デザインを作成」をクリックして、検索窓に「はてな」と入力すると、
「はてなブログアイキャッチ画像」と「はてなブログヘッダタイトル画像」が表示されるので、「はてなブログヘッダタイトル画像」を選択します。
サイズをはてなブログのヘッダ画像のサイズ(960×200)に自動で合わせてくれます。

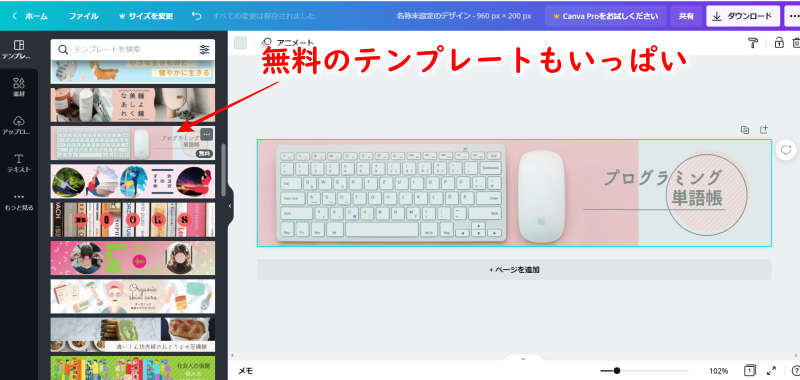
テンプレートから好きな画像を選んで、手直しすれば
オリジナルのセンスあふれるヘッダ画像の出来上がりです。

ヘッダの余白を埋めてさらにオシャレに
ヘッダ画像を設定するだけだと、画像の周囲に変な隙間ができてしまうので、そこを埋めていきます。

こんな感じになります。なんか画像の周りのスペースが気になる・・・
CSSをバシッと貼り付ければこれも解決です!
やり方は開発者のフジグチさんが公開しているので、参考にしてください。
グローバルナビゲーションを設置
グローバルナビゲーションを設置すると、カテゴリ分けした記事へ移動を促して、ブログの回遊性を高めることができます。
そして何より、ブログがかっこよくなる。
Cappuccinoのデモサイトに、コード作成入力フォームがあるので、CSSの知識ゼロでも問題なくグローバルナビゲーションを設置することができます。
GoogleAdsenseの自動広告のヘッダー下を表示しないようにした
私Adsense広告は基本、自動広告を使っているんですが、デザインテーマをCappuccinoにしたら、急にヘッダー下の広告がきになりだしました。
せっかくカッコイイデザインテーマを導入しても、記事を開いたときに、
「どーーーーん!」ってAdsense広告が出たらイラっとするじゃないですか?
スマホの場合はかなり気になります。

あんまり、広告が自己主張すると離脱率が上がるし、何よりかっこよくないですよね。
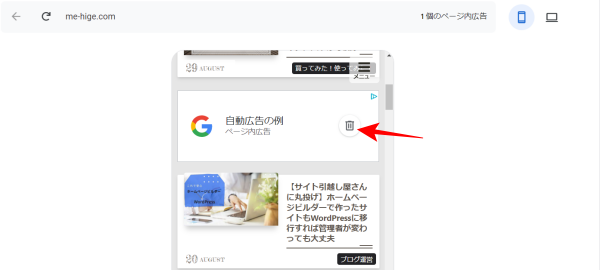
そこで自動広告の調整をしました。
自動広告設定で「ゴミ箱」マークをクリックすると、指定した場所に自動広告が表示されなくなります。

AdSense手動広告を目次の上と最後の見出し(まとめ)の上に表示するようにした
ヘッダー下のAdsense広告を表示しないようにしたら、自動広告が全く表示されなくなったので、少し細工をしました。
JavaScriptの記述が必要ですが、基本コピペでOK。
私も、ミニマリスト・ケンキ (id:kenkitube) さんの記事からコードを拝借しましたので・・・
ありがとうございます。
customize-kenki.hatenablog.com
私の場合のコードはコレ

実は私のブログ、見出しの使い方が独特で
本文中は「中見出し」と「小見出し」
最後のまとめで「大見出し」を使っているんです。
独特すぎて参考にならないかもしれませんが、
こうすると、割と簡単に目次の上と「まとめ」見出しの上にAdSense広告を配置する事ができます。
これSEO的にどうなの?と思いますよね?
私のブログ記事、それなりに検索上位に表示されている記事もいくつかあるので、問題ないかと思います。
JavaScriptをコピペ
「デザイン」→「記事」→「記事下」にこのコードを貼り付けます。
コードを貼り付ける場所はここです。

※※アドセンスのコード※※ って書いていあるところは、ご自分のAdsenseコードを貼ってください。
これでAdsenseの売り上げがどうなるか?
今までは、記事を開くとまずAdsense広告が表示されていましたが、少し記事を読み進めないとAdsense広告は表示されてなくなります。
広告の表示率は下がるかもしれませんが、読者満足度は上がると思います。
おまけみたいなものだと考えているので、気にしないでブログの見た目優先・・・
読者ファーストで行きましょう。
見出しのデザインを変更した
Cappuccinoの小見出しがシンプルだったので、少し変更しました。
「デザイン」→「カスタマイズ」から「デザインCSS」に入力すればOK。
目次をカスタマイズ
Cappuccinoのデフォルトの目次はこんな感じ

これはこれでカッコイイのですが、ブログのデザインや配色によっては合わない場合もあります。
デザインテーマ作成者のフジグチさんが、CSSを紹介しています。
フォローボタン・シェアボタンを設置した
はてなブログ自体に、はてなブログの読者登録ボタンやSNSシェアボタンがありますが、せっかくならWordPressっぽくオシャレなボタンを配置したいですよね。
フォローボタンはフォローボタン作成ホームから簡単に作れます。
シェアボタンはここから作れますよ。
これでブログへのアクセスアップ間違いなしです!(笑)
プロフィール画面をカスタマイズ
プロフィール画面って、読者登録する時に結構確認しますよね。
Cappuccinoならプロフィール画面も簡単にオシャレなものを作ることができます。
まとめ
はてなブログ、とくにはてなブログProで使えるデザインテーマには、色々なものがあります。
その中でも私が今回採用させていたデザインテーマは「Cappuccino」。
おススメするポイントは、
- レスポンシブデザインに対応している(今やこれは絶対必要ですよね)
- WordPressっぽいカード型の記事一覧
- カスタマイズが超簡単
- サーポートがしっかりしている
コレです。
はじめてデザインテーマを選ぶ人も、デザインテーマの変更を考えている人にもお勧めできるテーマです。



