
こんにちはMEのHigeです。
私はこの記事を公開した2021年1月時点で、はてなブログ歴1年です。
せっかくブログを始めたなら、かっこよい見た目にカスタマイズしたですよね。
私は、はてなブログPROにしたのと同時にデザインテーマをMinimalismにしました。
選んだ理由は簡単。
はてなブログのテーマストアで人気No1だったから。
それだけ?
それだけ
今回は、はてなブログPROにすると使えるテーマMinimalismをブログにインストールしたらやるべきこと4選をお話します。
あまりデザインCSSにコードを入れ込みすぎると、GoogleAdsense審査時にAdsenseコードと干渉するというウワサがあるので、
Adsenseに合格する前は、とりあえずこの記事で紹介する程度に抑えておいたほうが良いかもしれません。
私はテーマMinimalism、この記事で紹介したカスタマイズで2020年1月にGoogleAdsense審査に合格しました。
- まずはこのブログ「MEのHigeさんのためになる話」について
- MInimalismをインストールする
- レスポンシブデザイン設定にする
- ナビゲーションメニューを設置する
- 見出しの飾りつけをする
- フォントサイズを大きくする
- まとめ|CSSはコピペでOK どんどんパクろう
まずはこのブログ「MEのHigeさんのためになる話」について
私の人生でブログを書くという事は初めての経験で、この1年でいろんなことを学ぶことができました。
このブログ、「MEのHigeさんのためになる話」はMicrosoft Accessでシステム開発するのが大好きな私、MEのHigeがガシェット紹介や世間話を書いているブログです。
最近の更新頻度は1週間に1~2回程度。
私に与えられた時間ではこのくらいがちょうどいい更新頻度です。
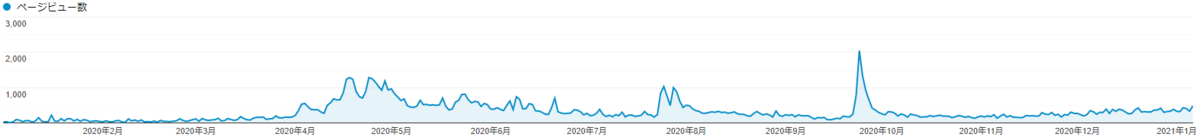
PVの推移はこんな感じ

時々バズることを経験しながら、ここ最近は300~400PV/日前後で推移しています。
そんなブログが「MEのHigeさんのためになる話」です。
では、ここからはMinimalismを入れたら設定すべきことです。
MInimalismをインストールする
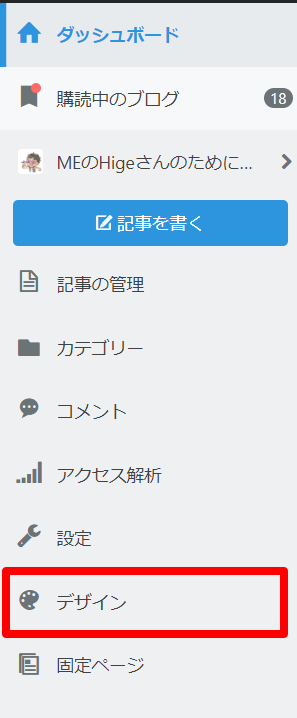
まずはダッシュボードから「デザイン」を開きます。

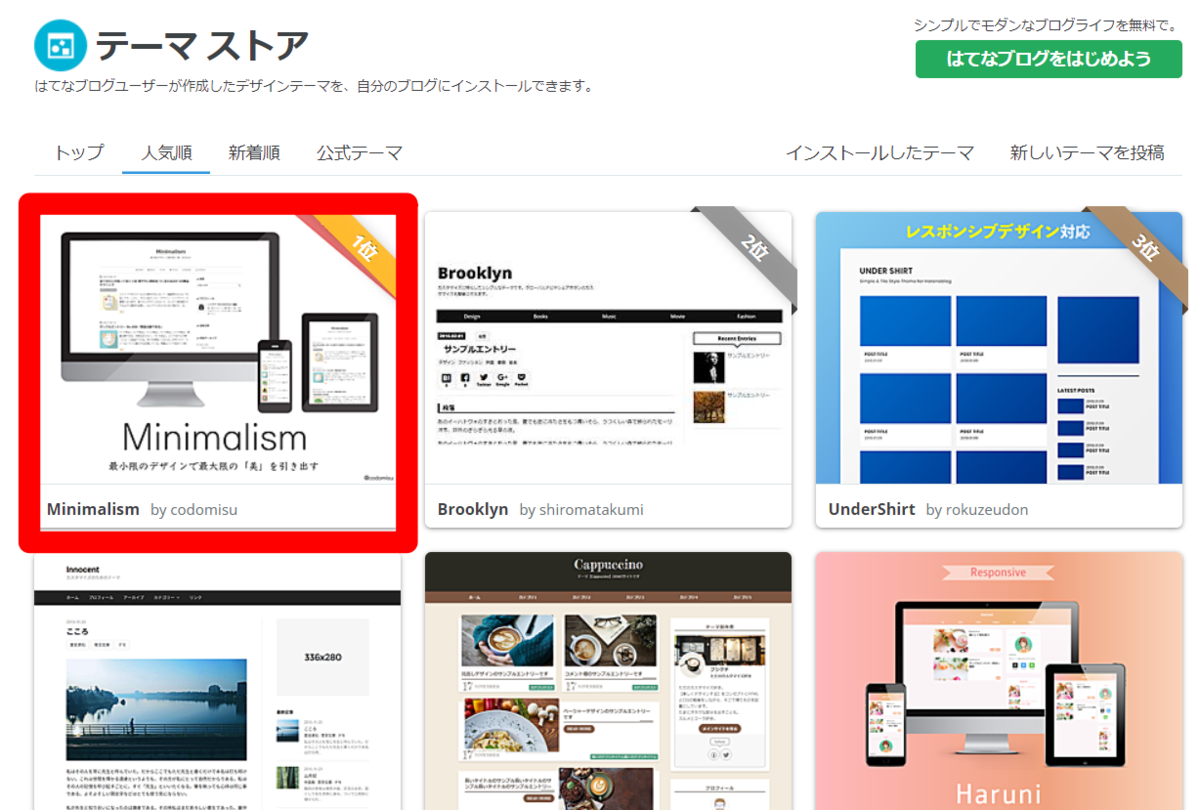
テーマの一番下にある「テーマストアでテーマを探す」をクリックします

テーマストアが表示されます。「人気順」を見てみると、Minimalismが堂々の1位。
私がブログを始めた1年前からずっと1位をキープしています。
Minimalismをクリックすると説明ページに移動します。

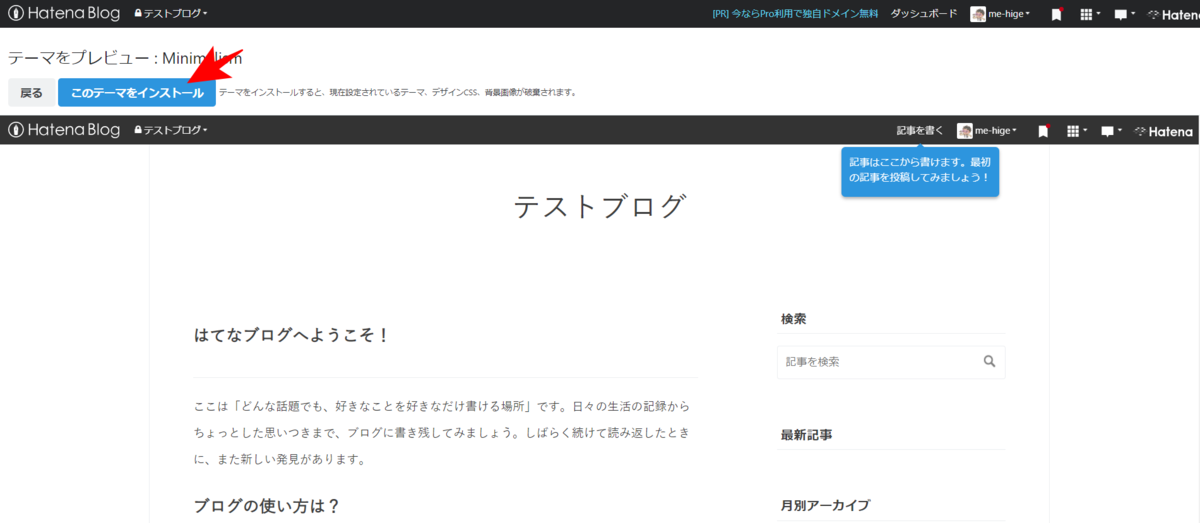
「プレビューしてインストール」をクリックします。

プレビューが表示されます。「このテーマをインストール」をクリックすると、テーマが適応されます。

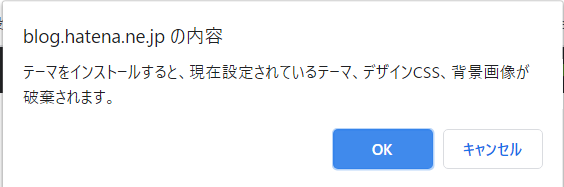
テーマをインストールすると、現在設定されているテーマ、デザインCSS、背景画像が破棄されます。と表示されます。

これ、何を言っているかというと、
テーマは今設定されているテーマが変わるという事。
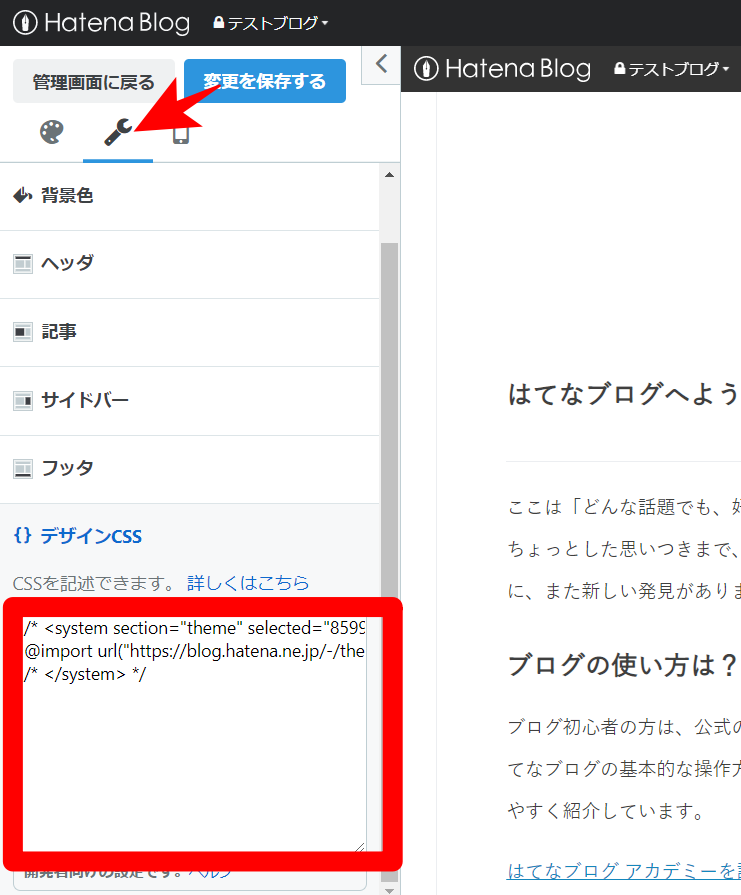
デザインCSSが破棄とは
「デザイン設定」で「カスタマイズ」を選んで、一番下にある「デザインCSS」の記述がMInimalismの初期値になるという事です。
ブログを始めたばかりの場合は問題ないのですが、他のテーマから変更する場合はメモ帳などにコピペしておく必要があります。
消えたら戻りません

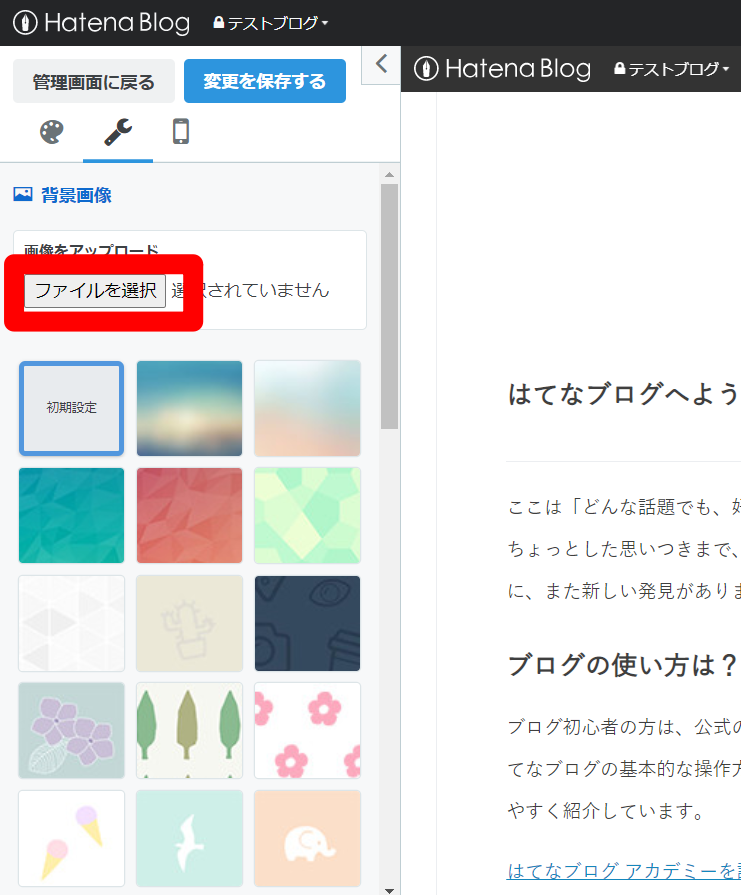
背景画像は「デザイン設定」のなかの「カスタマイズ」の「背景画像」の設定がです。オリジナルの画像を利用していた場合は、どの画像だったかを控えておく必要があります。

「変更を保存する」をクリックすると、Minimalismがブログに反映されます。

レスポンシブデザイン設定にする
Minimalismはレスポンシブデザインに対応しているので、かならずチェックを入れておきましょう。

レスポンシブデザインとは、スマートフォンでもPCでも同じデザイン設定でうまいこと表示してくれる機能です。
レスポンシブデザインに対応していないテーマを選択した場合、スマートフォンの設定を別でやらなければなりません。
Minimalismはもともとスマートフォンで見ることを前提に作られています。
今の時代は、PCよりもスマホでブログを見る人のが多いので、この設定は必須ですね。
ナビゲーションメニューを設置する
ナビゲーションメニューと言うのは、このブログでいうところのここです。

ホームボタンを置いたり、カテゴリーごとのリンクを貼ったりすることでブログを見に来る人がブログ内を回遊しやすくなります。
その結果、読者が他の記事を見てくれる確率が上がり、PVアップにつながります。
私はブログを始めたばかりの頃、このやり方が分からなかったのですが、Minimalismの開発者の方の
を見て、意外と簡単に設定できました。
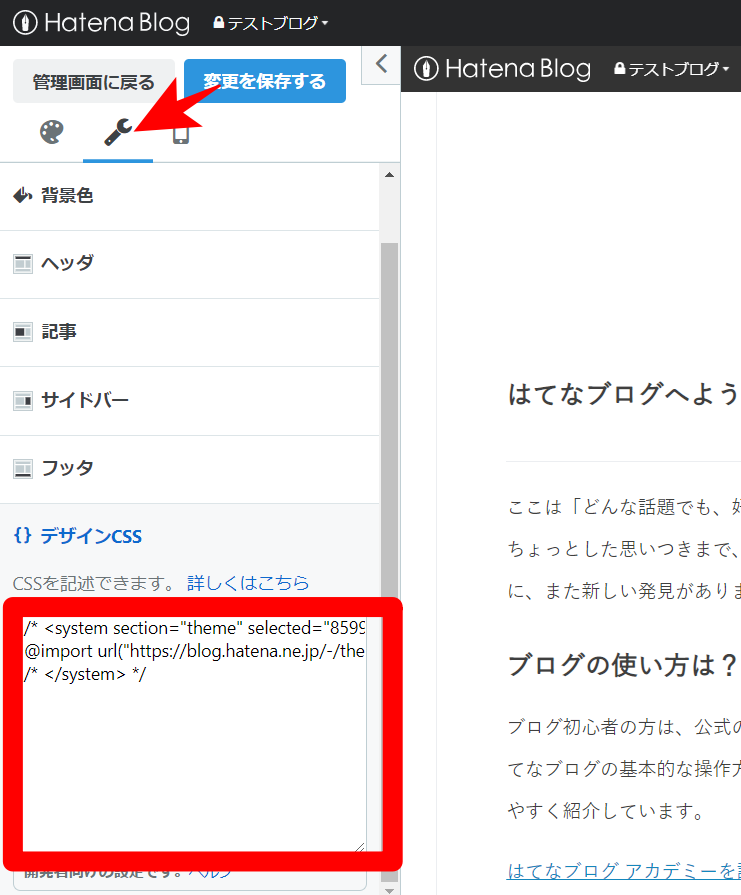
管理画面からデザインをクリックします。

カスマイズをクリックします。

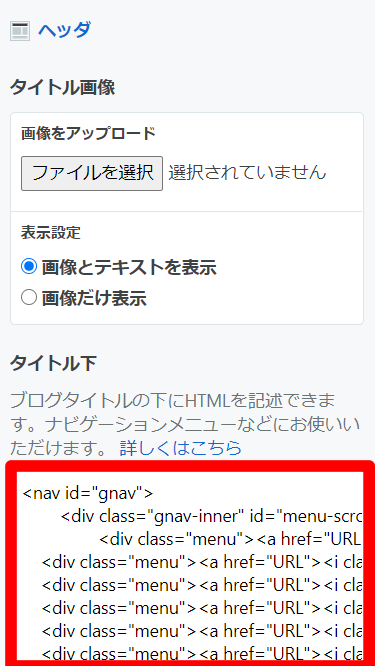
ヘッダのタイトル下のボックスに・・・

にこのコードを入れるだけで、ナビゲーションメニューができます。(コードはそのままお借りしています)
ナビゲーションメニューのカスタマイズ
ULRの部分は、アイコンをクリックした時に飛ばしたいリンク先のURLををコピペすればOKです。
HOME、ABOUT、TIPS、DESIGN、CONTACTの部分を好きなテキストに置き換えれると表示される文字が変わります。
ナビゲーションメニューのアイコンはどのように出せばいいのか






この様なマーク。
私は初め画像が張り付けてあると思っていました。
違うんですよね。
Font AwesomeのWebアイコンを利用しているのです。
Font Awesome っていうのは、Webサイトで利用されるアイコンを CSSを使う事でフォント として使えるというものです。
CSSとか聞くと、「わけわからん・・・サヨナラ」ってなってしまう人もいるかもしれませんが、基本コピペでOKです。
ここで載せたサンプルでいうと
 fa fa-home
fa fa-home
 fa fa-info-circle
fa fa-info-circle
 fa fa-bolt
fa fa-bolt
 fa fa-graduation-cap
fa fa-graduation-cap
 fa fa-wrench
fa fa-wrench
 fa fa-envelope-o
fa fa-envelope-o
こうなっています。
このWebフォントはものすごい数が準備されていて、
を見ると探すことができます。
ちなみにこのブログ「MEのHigeさんのためになる話」のナビゲーションメニューのWebアイコンは
 fa fa-home
fa fa-home
 fas fa-mobile-alt
fas fa-mobile-alt
 fas fa-dollar-sign
fas fa-dollar-sign
 fa fa-graduation-cap
fa fa-graduation-cap
 fas fa-pencil-alt
fas fa-pencil-alt
 fas fa-laptop
fas fa-laptop
 fas fa-book-open
fas fa-book-open
 fa fa-info-circle
fa fa-info-circle
参考にしてください。
なんならコピペしちゃってください。
見出しの飾りつけをする
はてなブログでは記事作成画面のツールバーから

見出しを設定することができます。
何も調べずブログを始めた私は、見出しの装飾は記事内でhtmlで記述するものだと勝手に思い込んでいました。
20年くらい前に、Yahoo!のジオシティーズで遊びでホームページを作った経験があったので、私の勝手なおもい込みです。
(当時CSSなんて私は知らなかった・・・)
いやーほんとCSSって便利ですね。
はてなブログの場合、
デザインCSSに特定のコードを入れておくと、記事作成する時に、自動で見出しの装飾を簡単にできるようになります。

このブログの デザインCSSに設定されている見出し装飾コードはこれです。
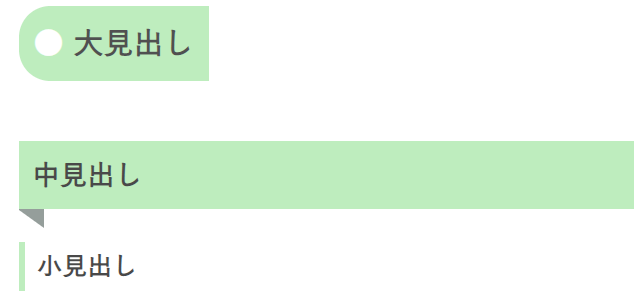
はてなブログでは
- h3タグが大見出し
- h4タグが中見出し
- h5タグが小見出し
という処理がされています。
Minimalismは作者のこどみすさんの考えで、自分でカスタマイズできるように、初期状態では見出しの装飾がない状態となっています。
上記のコードをデザインCSSにそのままコピペすると、このブログの見出しと全く同じになります。
コピペしちゃってOKです。
だって私も、CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選さんのコードのコピペですから。
フォントサイズを大きくする
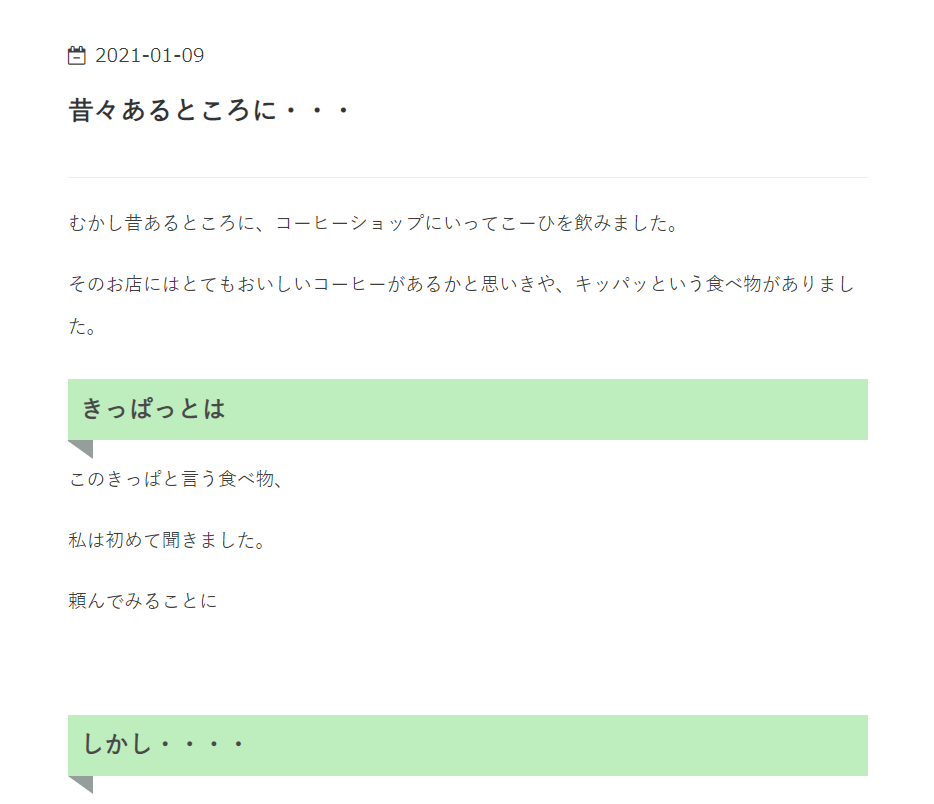
テーマMinimalismはシンプルで見やすいんですけど、初期設定だとフォントサイズが小さいんですよね。

歳をとるごとに、小さい字って、目が疲れる・・・
ならばデザインCSSにこのコードをコピペしてフォントサイズを調整してしまいましょう。
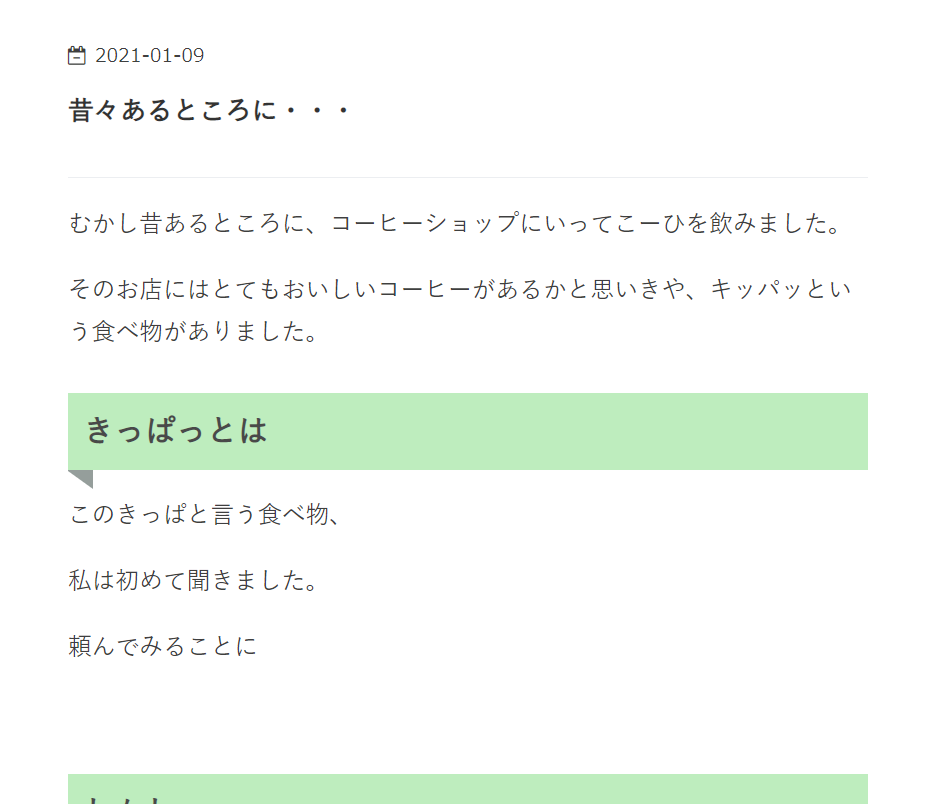
このコードをデザインCSSに入れてあげると・・・

だいぶ老体にやさしい文字サイズになりました(笑)
まとめ|CSSはコピペでOK どんどんパクろう
はてなブログは、WordPressと比べるとカスタマイズ性が低いといわれています。
WordPressを使ったほうが、簡単に記事の装飾ができる事は間違いありません。実際に多くのトップブロガーさんはWordPressを推奨しています。
ただ一つはっきり言えるのは、WordPressを使えばよい記事が書けるというわけではないという事。
結局は中身なんですよね。
はてなブログPROなら、Minimalismをはじめとするオシャレでカスタマイズ性に優れるテーマを使う事ができます。
CSSを勉強(コピペで全くOK)することで、簡単に記事装飾も出来るようになります。
どんどんコピペして、いろんなCSSを試してみましょう。



