
- はてなブログで旧Googleアナリティクス(UA)を使っていて新しいGoogleアナリティクス(GA4)を使ってみたい人
- はてなブログで旧Googleアナリティクス(UA)と新しいGoogleアナリティクス(GA4)の両方を使いたい人
こんにちはMEのHigeです。
Googleアナリティクス使っていますが?
GoogleアナリティクスはGoogleが提供する無料のWeb解析ツールです。
あなたのサイトに
- どんな人が訪れたのか?
- どのページがどのくらい閲覧されたのか?
- どのような経路でサイトたどりついたのか(Google検索なのか、はてなブログの読者なのか)?
このあたりを確認することができます。
しかも無料で
ブロガーをはじめWebサイトを運営している人ならGoogleアナリティクスを活用している人も多いはず。
Googleアナリティクスは2020年10月に新しいバージョンが実装されました。
新しいバージョンのGoogleアナリティクスはGoogle Analytics 4(GA4)という名称です。
旧バージョンのGoogleアナリティクスはユニバーサルアナリティクス(UA4)という名称です。
2020年10月よりも前にGoogleアナリティクスを登録した人はUAで登録しているはずです。
2020年10月以降にGoogleアナリティクスの登録を行った人は、特に意識しなければGA4で登録していると思います。
自動で旧アナリティクスであるUAから新アナリティクスGA4に切り替わったり、機能が追加される事はないんですね
以前よりUAではてなブログの計測を行っていた方は
新しいGoogleアナリティクスGA4でサイトの計測をしたい
と思いますよね?
でも旧バージョンであるUAでのサイト計測も継続したい
そう思う方多いんじゃないでしょうか?
この記事を読むと、はてなブログでGoogleアナリティクスをUAとGA4の両方を測定する方法を知ることができます
- 動画でも解説
- GoogleアナリティクスGA4を新規プロパティとして登録する
- GA4のトラッキングIDをメモ帳にコピペする
- UAのトラッキングコードの一部をGA4のトラッキングコードに入れ込む
- はてなブログのヘッダにUA+GA4のトラッキングコードを設置
- Googleタグマネージャーの設定をする
- もともとはてなブログの詳細設定に設置していたトラッキングIDを削除する
- まとめ
動画でも解説
GoogleアナリティクスGA4を新規プロパティとして登録する
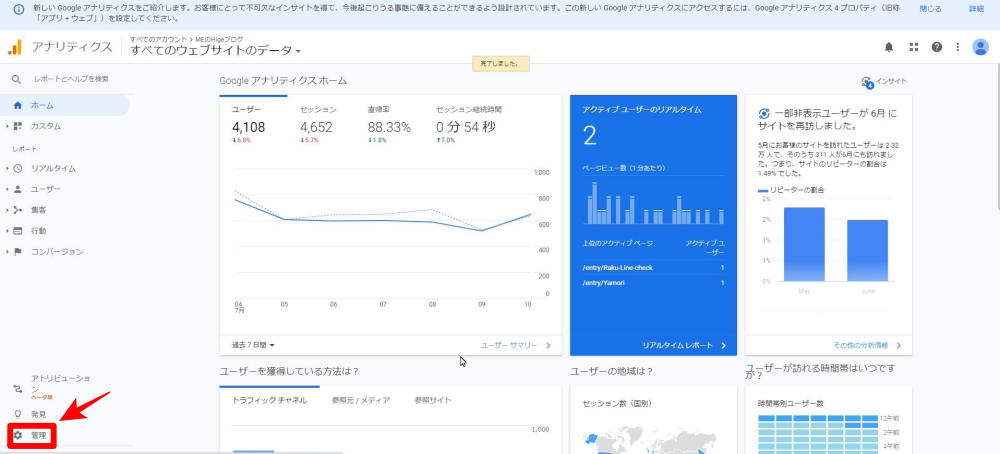
まずはGoogleアナリティクスを表示します。

すでに旧アナリティクスに登録している方はこの画面が表示されると思います。
左下にある「管理」をクリックします。
アナリティクスに未登録の場合は、新規登録するところからやってみてください。
「プロパティを作成」をクリックします

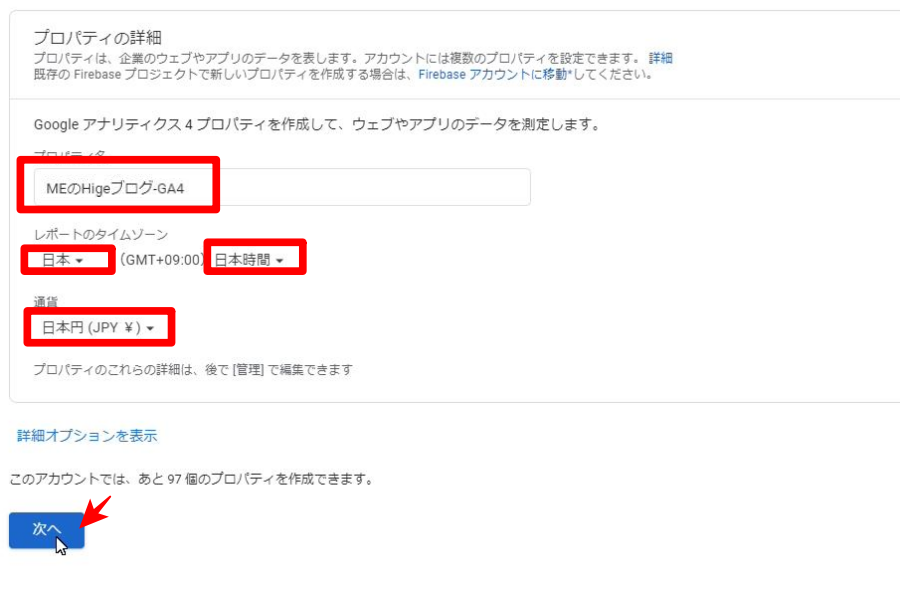
プロパティ名はブログ名と、そのプロパティがGA4であることがわかるような名前をつけるといいです。
レポートのタイムゾーン、通貨を選んで、「次へ」をクリックします。

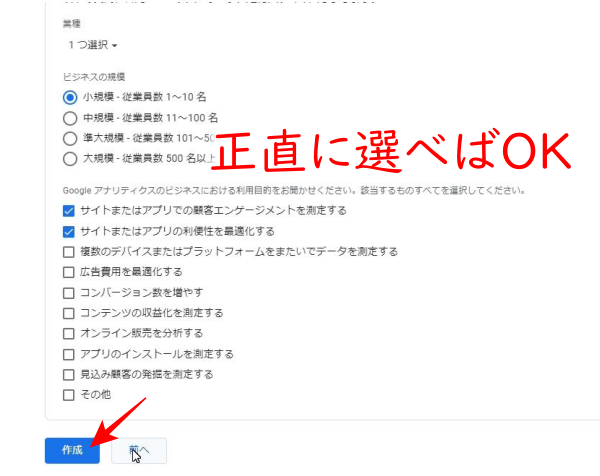
ビジネスの情報を入力します。
どれを選んでも問題はないです。
「作成」をクリックします。

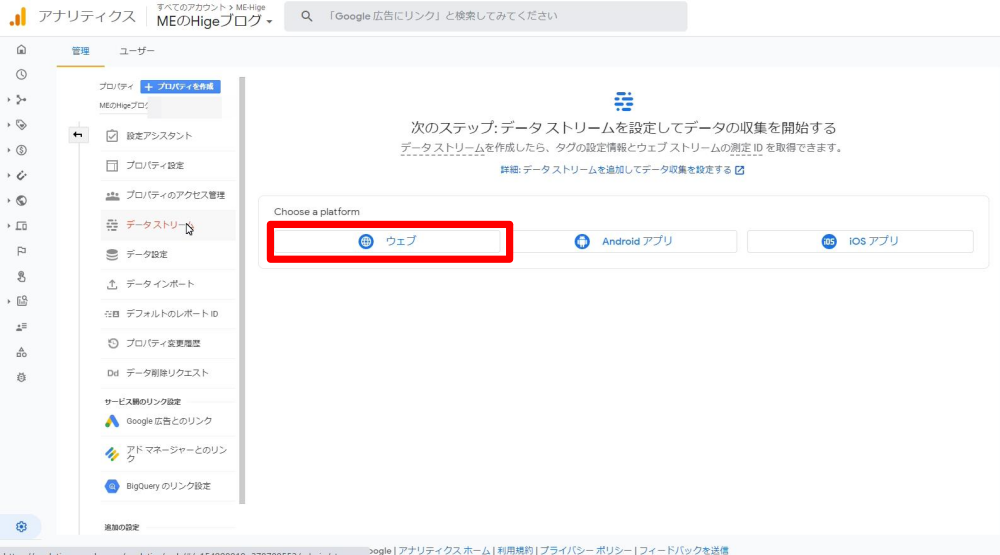
新規作成したGA4のプロパティのデータストリームの設定画面に切り替わります。
「ウェブ」をクリックします。
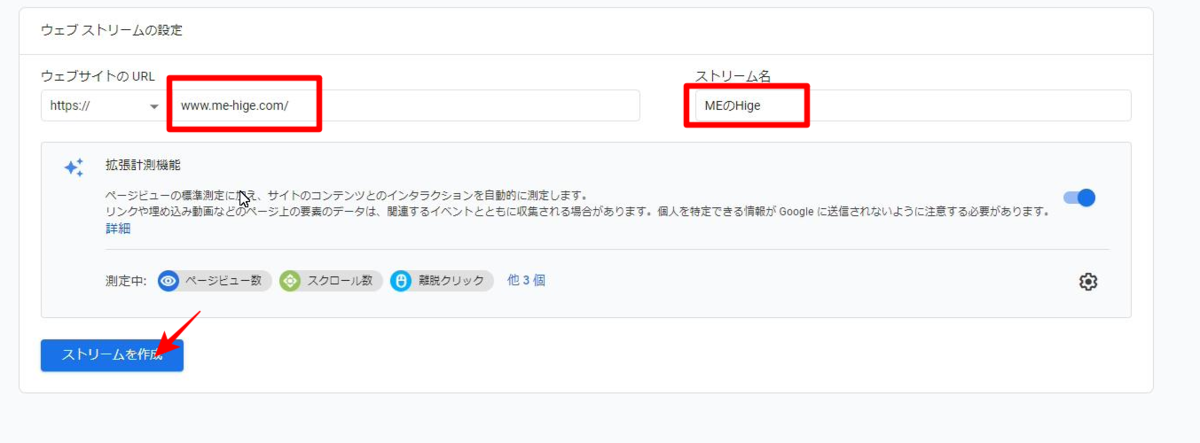
ウェブストリームの設定をします。
ウェブサイトのURLとストリーム名を入力して「ストリームの作成」をクリックします。

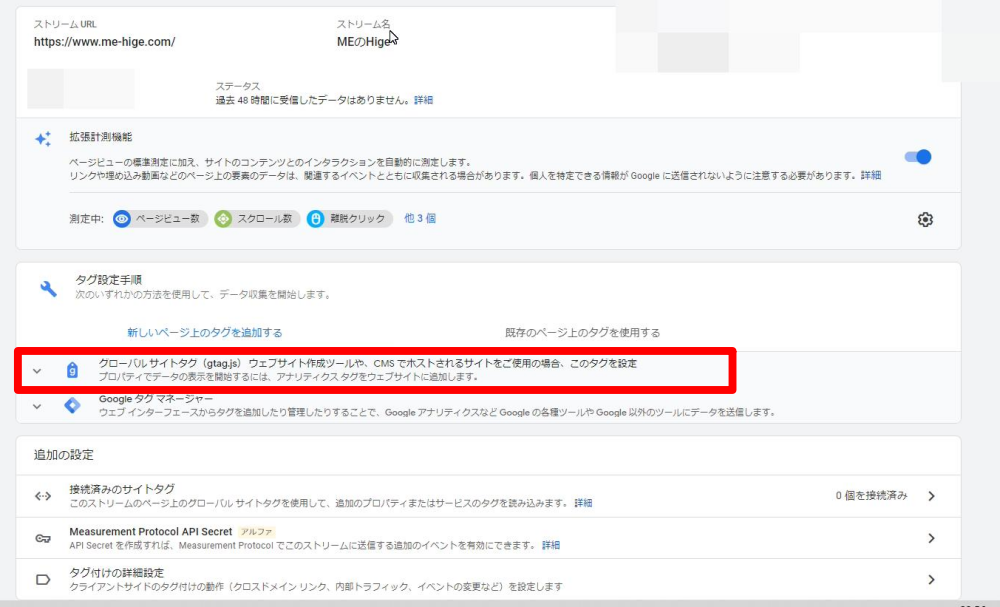
GA4のトラッキングIDをメモ帳にコピペする
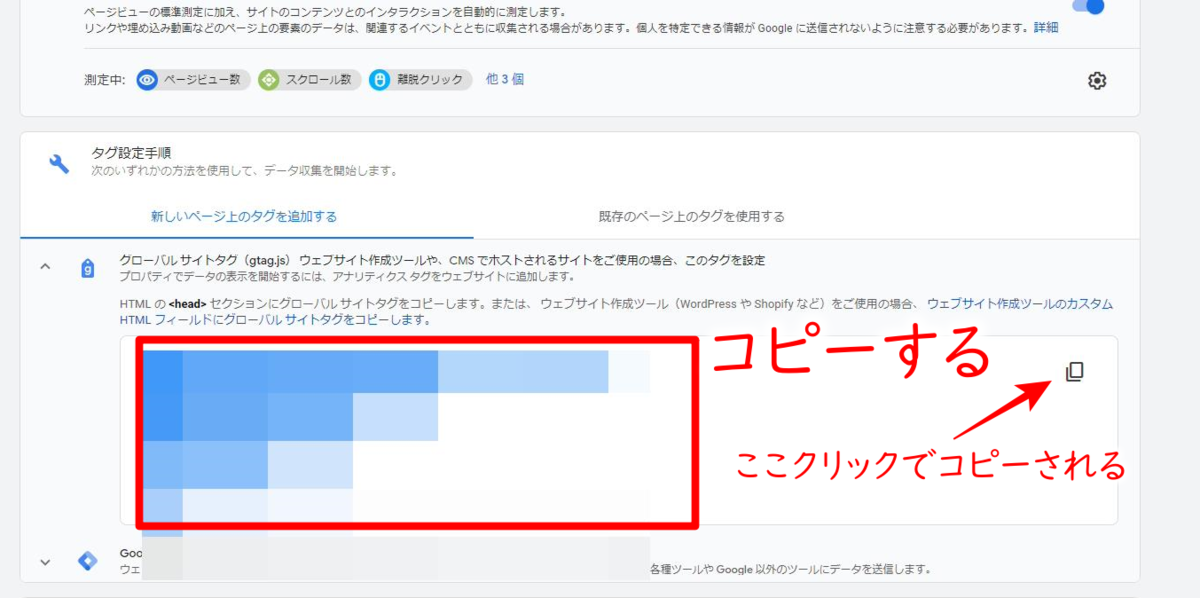
「グローバルサイトタグ(gtag.js)・・・」ってところをクリックします。

コードが表示されるので、コピーします。

メモ帳を起動して貼り付けておきます。
このコードは後で使います。

ちなみにメモ帳にコピペしてしておいたのはこれ(サイト固有のコードは伏せています)
<!– Global site tag (gtag.js) – Google Analytics –> <script async src=”https://www.googletagmanager.com/gtag/js?id=G- 〇〇〇〇〇〇〇〇〇〇”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘G-XXXXXXXXXX’); </script>
UAのトラッキングコードの一部をGA4のトラッキングコードに入れ込む
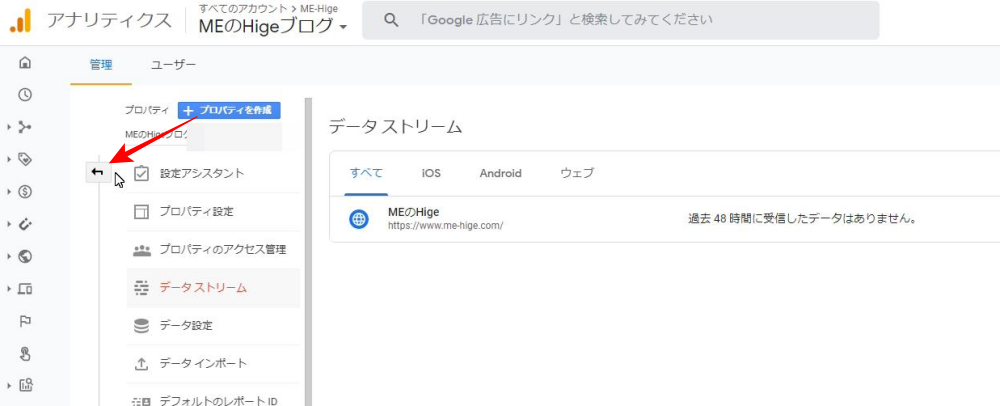
ウェブストリームの詳細を閉じます

もう一段階閉じます

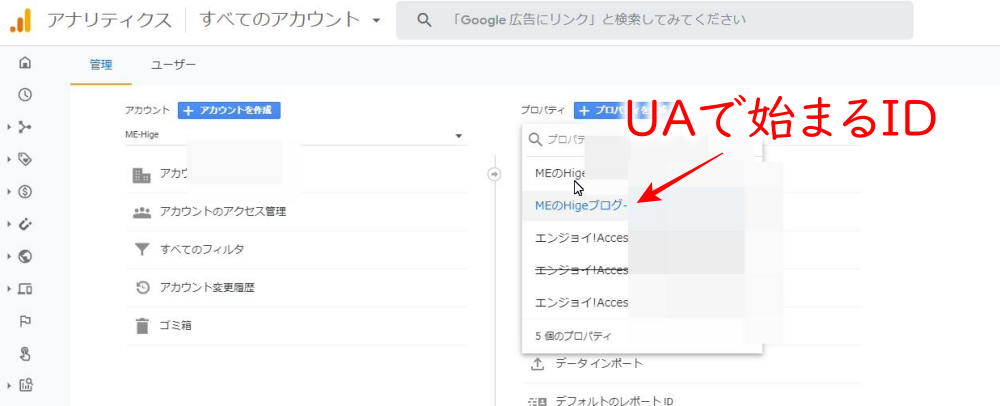
旧アナリティクス(UA)のプロパティを選びます。
トラッキングIDがUAで始まるものが旧アナリティクスです。

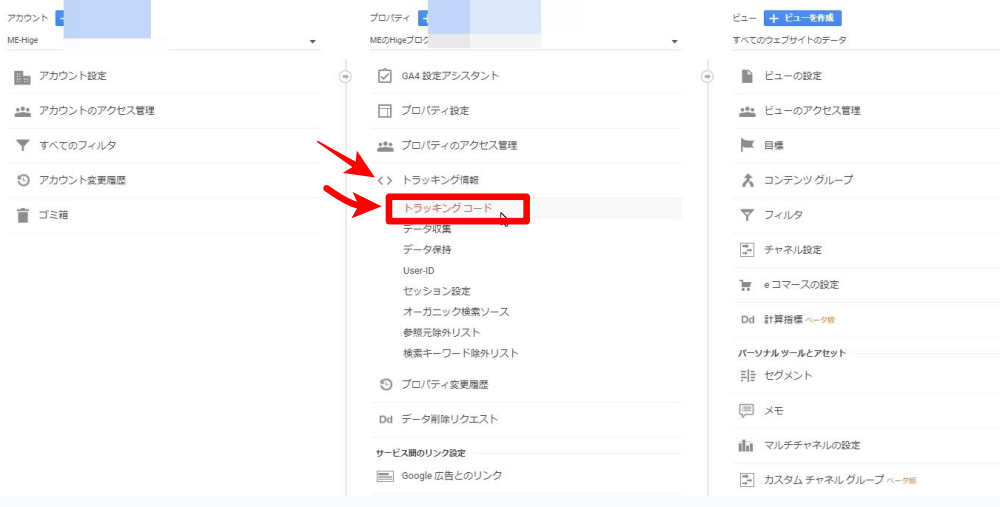
「トラッキング情報」をクリックして、さらに「トラッキングコード」をクリックします。

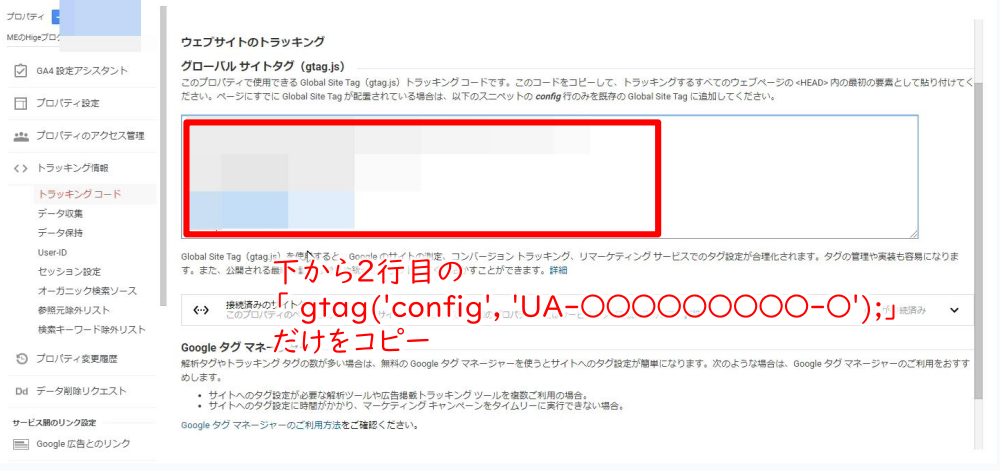
今度はUAのトラッキングコードが表示されるので、下から2行目の
「 gtag('config', 'UA-〇〇〇〇〇〇〇〇〇-〇');」
だけをコピーします。(サイト固有のコードは伏せています)

<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=G- 〇〇〇〇〇〇〇〇〇〇"> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-〇〇〇〇〇〇〇〇〇-〇'); </script>
黄色マーカーのところだけですよ
先ほどメモ帳に貼り付けておいたトラッキングコードにこの1行を貼り付けます。
こうなるわけです(サイト固有のコードは伏せています)
<!– Global site tag (gtag.js) – Google Analytics –> <script async src=”https://www.googletagmanager.com/gtag/js?id=G- 〇〇〇〇〇〇〇〇〇〇”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag('config', 'UA-〇〇〇〇〇〇〇〇〇-〇'); gtag(‘config’, ‘G-XXXXXXXXXX’); </script>
下から数えて3行目に、UAのトラッキングIDの部分を挿入する感じですね。
UAのトラッキングコードを追加して出来上がったトラッキングコードを次は、はてなブログのヘッダ部分に貼り付けていきます。
はてなブログのヘッダにUA+GA4のトラッキングコードを設置
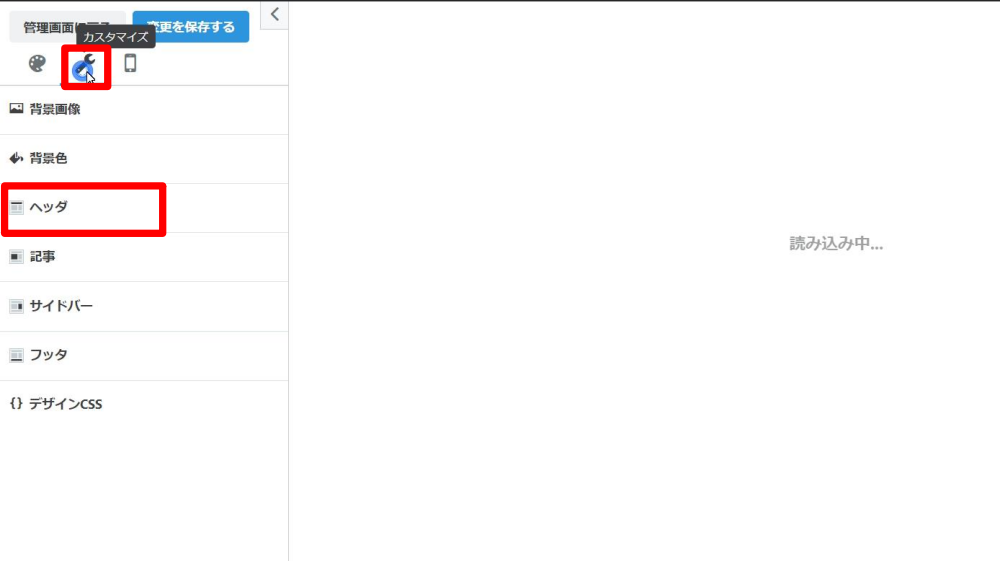
はてなブログのダッシュボードから「デザイン」を開きます。

「カスタマイズ」をクリックして「ヘッダ」を選びます。

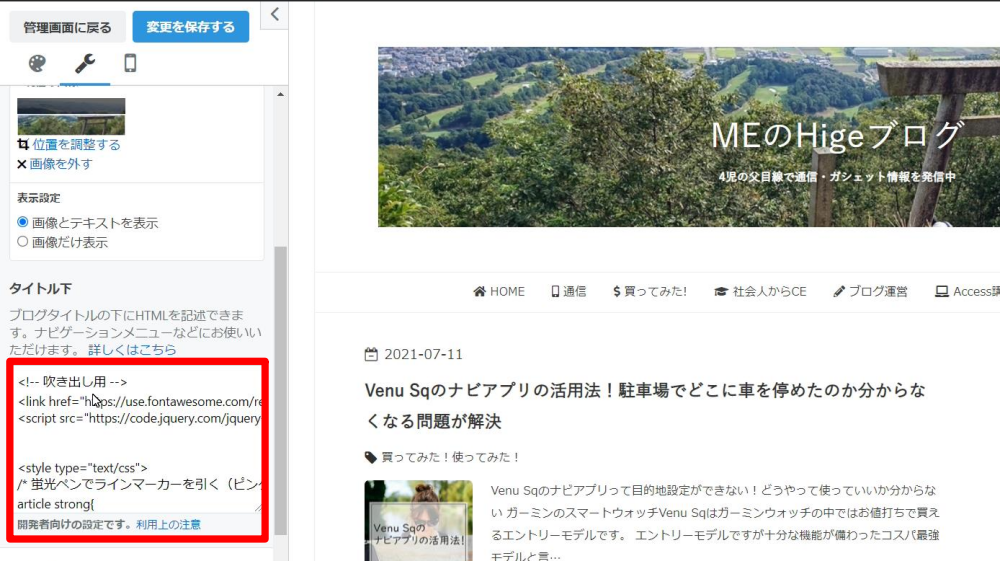
タイトル下にトラッキングコードを入れていきます

こんな感じですね。
貼り付けたトラッキングコードの上下に
<!--アナリティクス--!>
とか目印をつけておくと後でヘッダを修正する時に便利です。
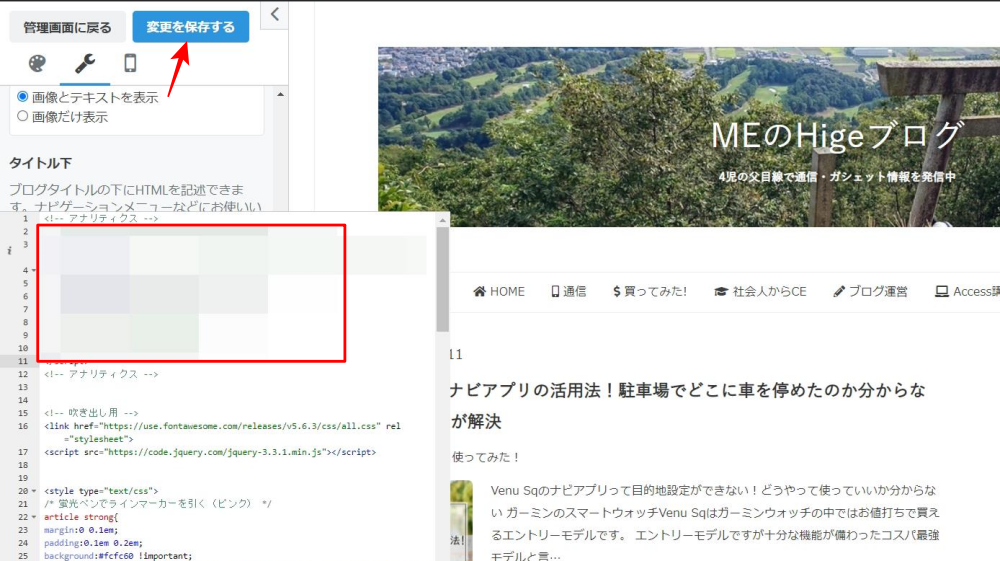
トラッキングコードを追加したら「変更を保存する」をクリックします。

これで完了♪とおもいきや、
もうすこし作業が残っています。
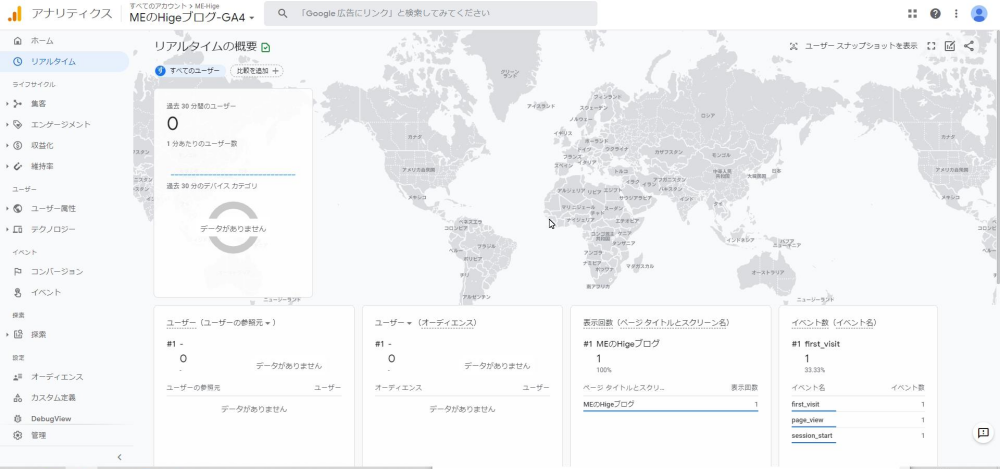
この状態だとGA4がちゃんと表示されません。

決してアクセスがなくて表示されていないわけではありません。(なぜか自分のアクセスの1件は表示されている・・・)
Googleタグマネージャーの設定をする
ここまできたら、あと少しです。
Googleタグマネージャーの設定をしたら、GA4での計測が開始されます。
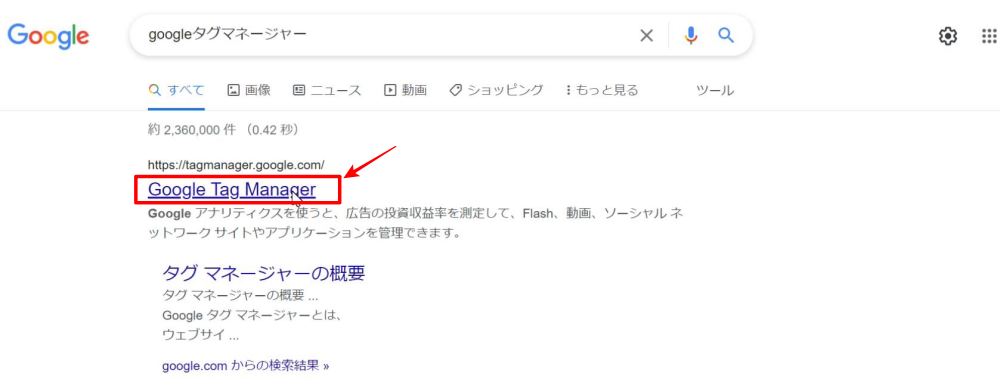
「Googleタグマネージャー」でググると出てきます。

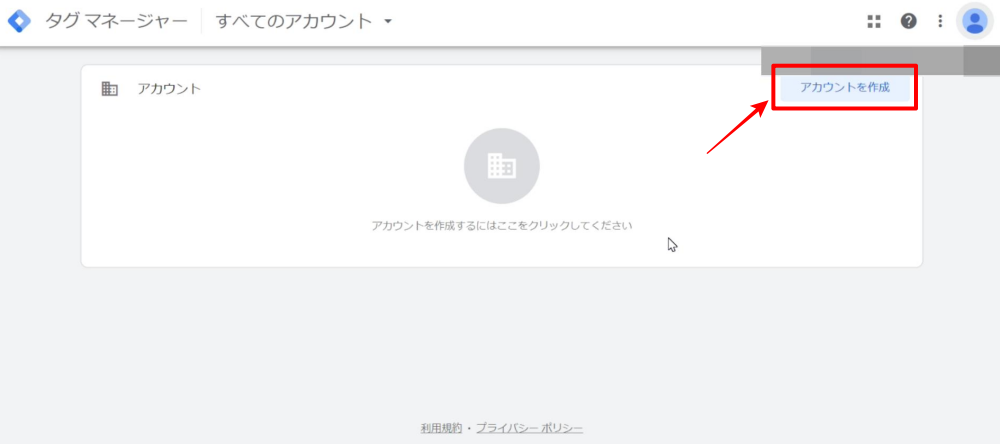
タグマネージャーが起動したら、「アカウントを作成」をクリックします。

アカウント名、国を入力します。
Googleや他の人と匿名でデータを共有はお好みでチェックを入れてください。
サイトの特定につながる情報は共有されないようなので私はチェックをいれました。

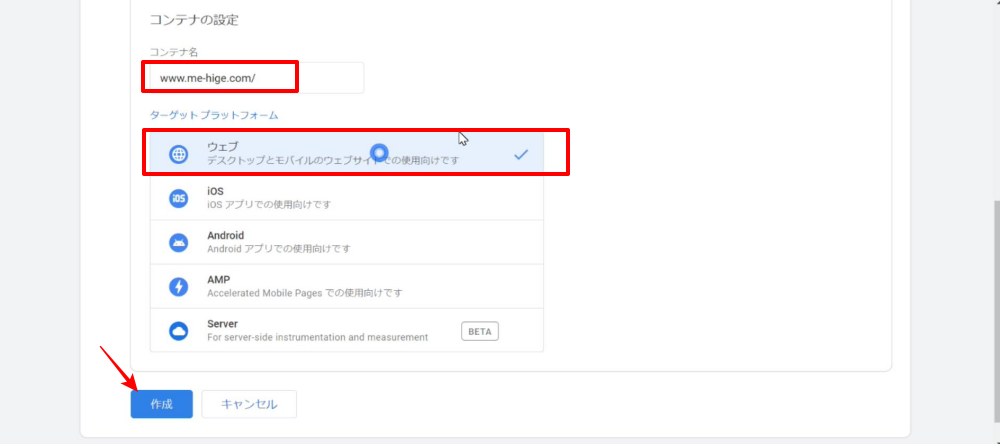
下に画面をスクロールします。
コンテナ名はブログのURLを入力
ターゲットプラットフォームは「ウェブ」を選択
「作成」をクリックします。

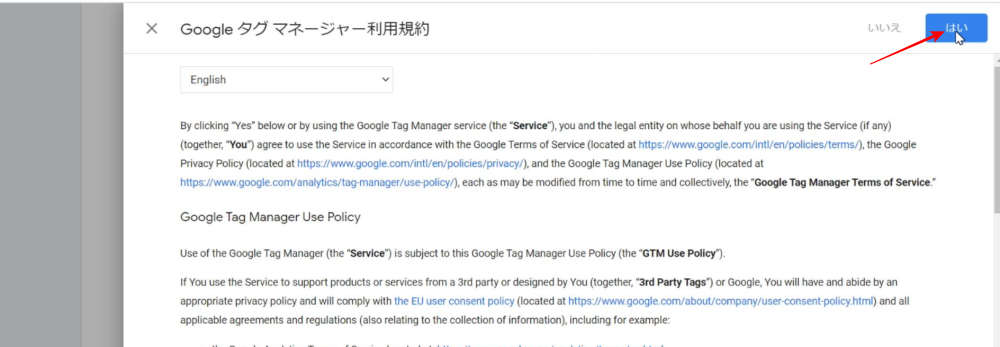
Googleタグマネージャーの利用規約が表示されます。「はい」をクリックします。

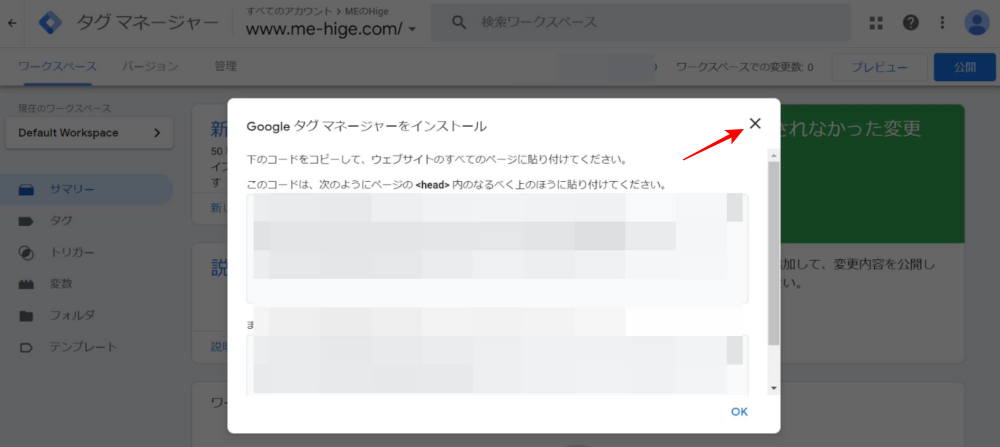
Googleタグマネージャーのコードが表示されますが、とりあえずスルーでOKです。

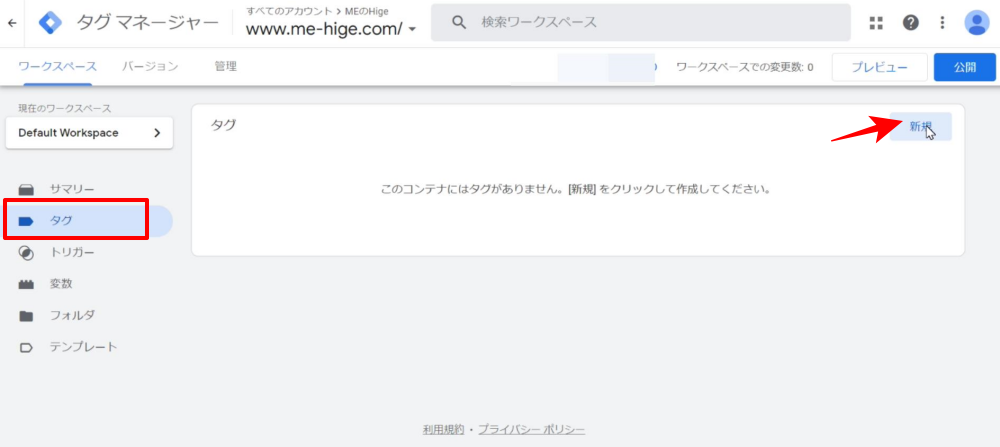
「タグ」をクリックして、「新規」をクリックします。

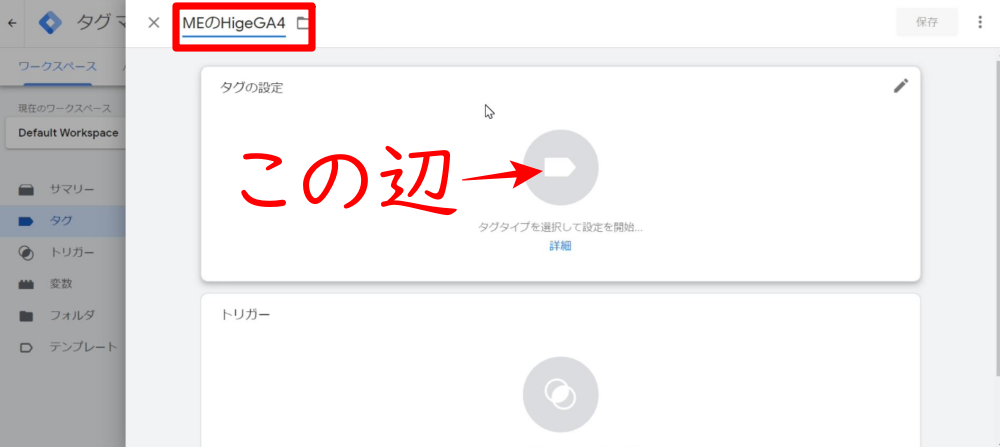
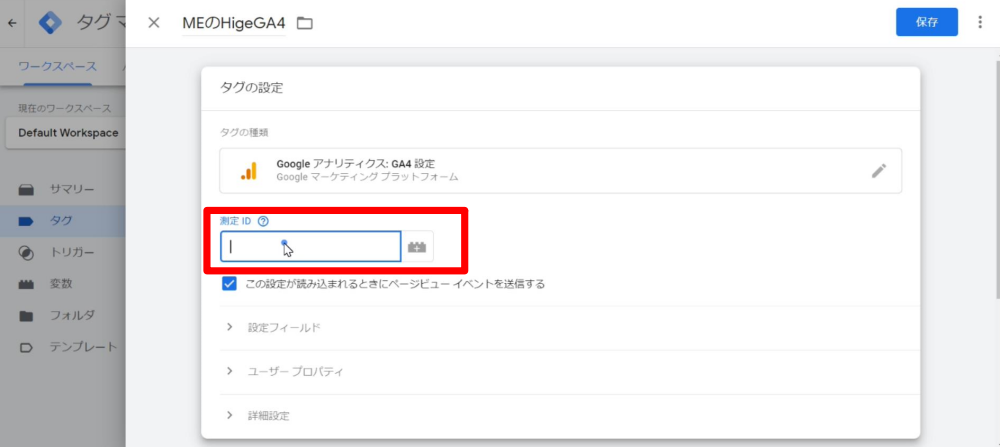
タグの名前を入力(なんでもOK)して、タグの設定の真ん中あたりをクリックします。

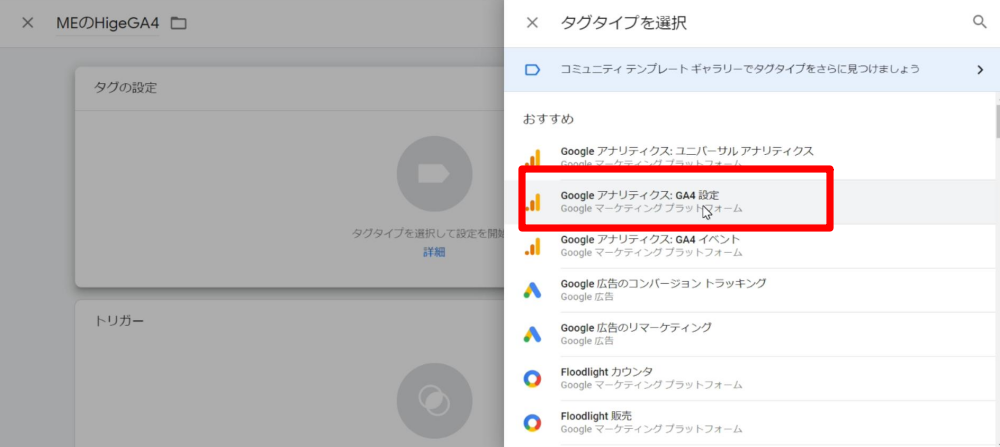
「Googleアナリティクス:GA4設定」を選択します。

測定用IDを入れる必要があります。

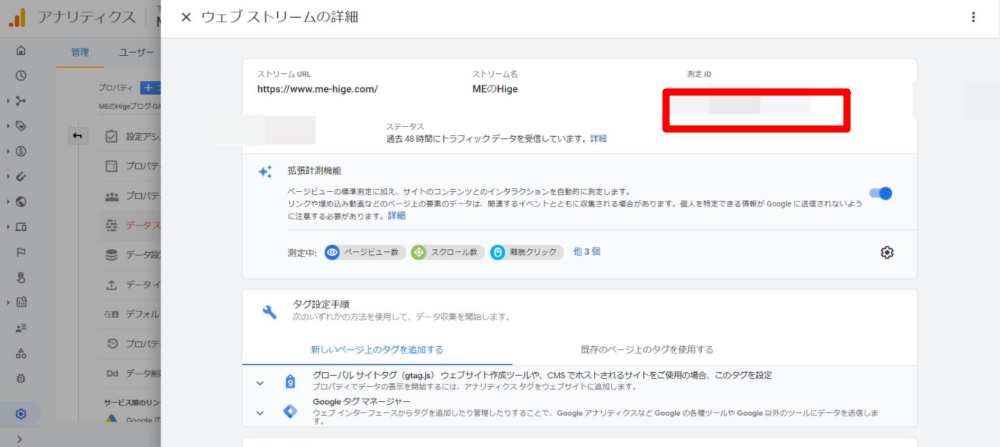
アナリティクスに切り替えて、GA4のプロパティを選択して、データストリームの詳細を表示します。
G-○〇〇○〇〇というGから始まるコードをコピーします。

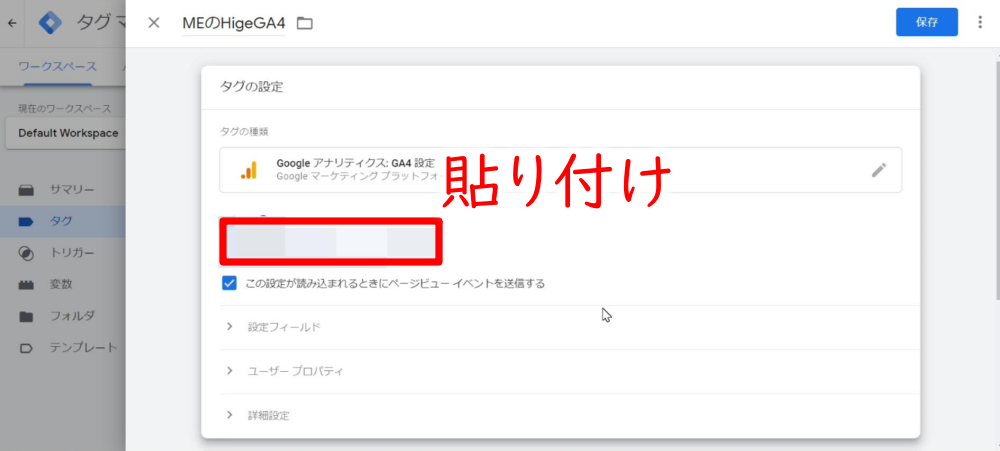
Googleタグマネージャーに切り替えて、GA4の測定IDを貼り付けます。

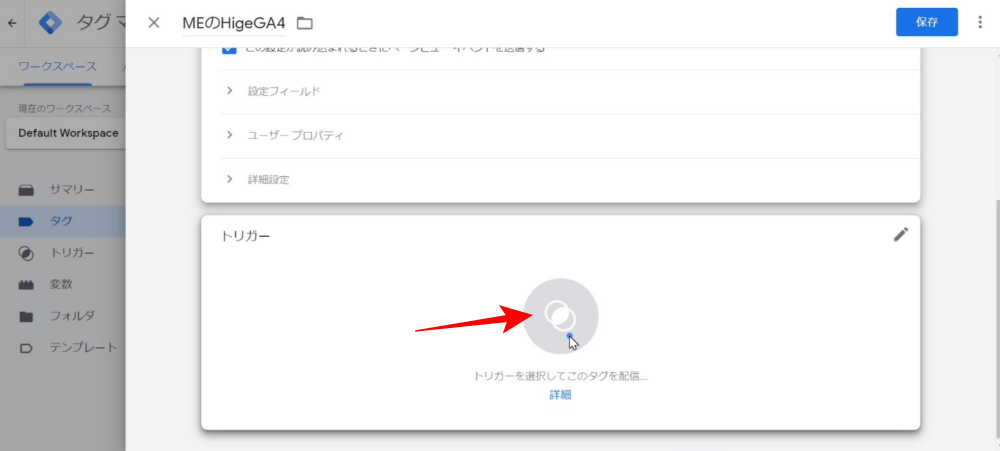
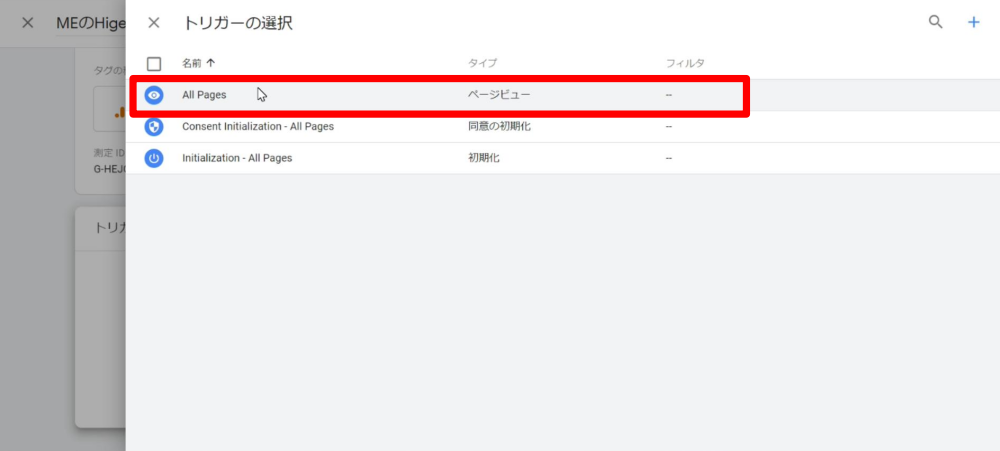
画面を下にスクロールして、「トリガー」クリックします。

「All Pages」を選択します。

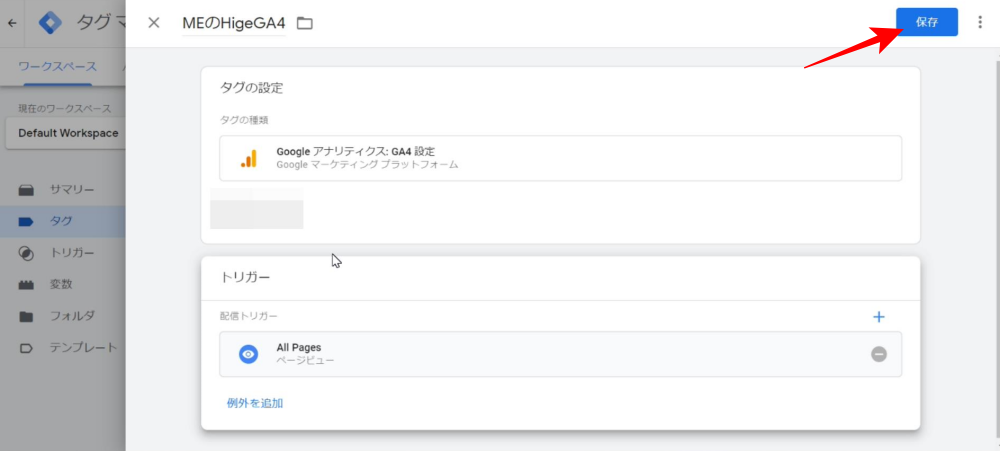
「保存」をクリックします。

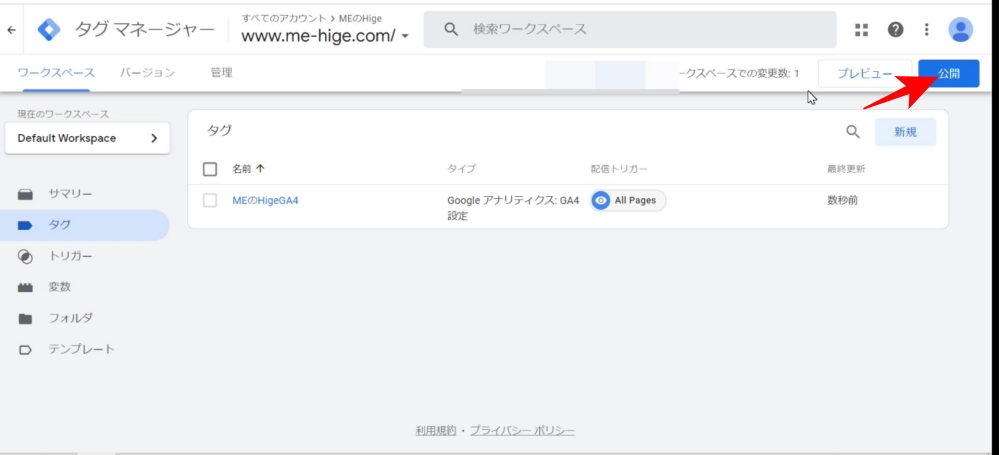
「公開」をクリックします。

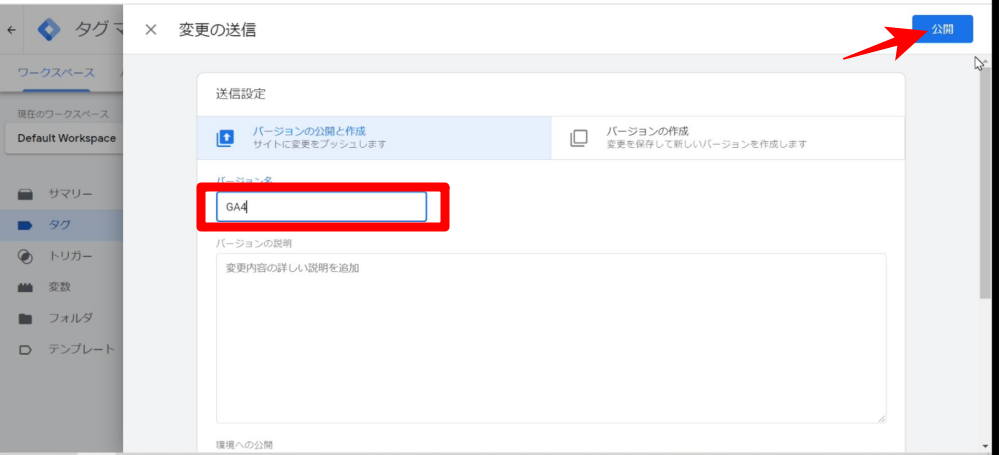
バージョン名を入力します。好きなバージョン名を入力します。
「公開」をクリックします。

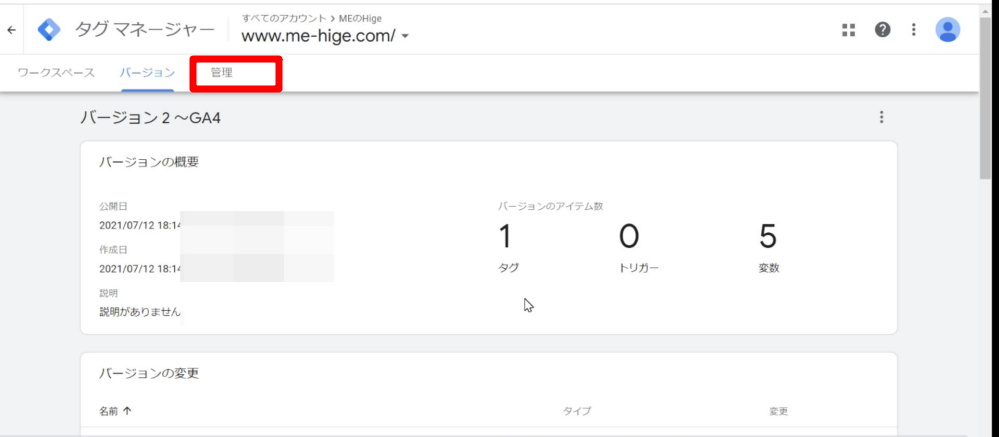
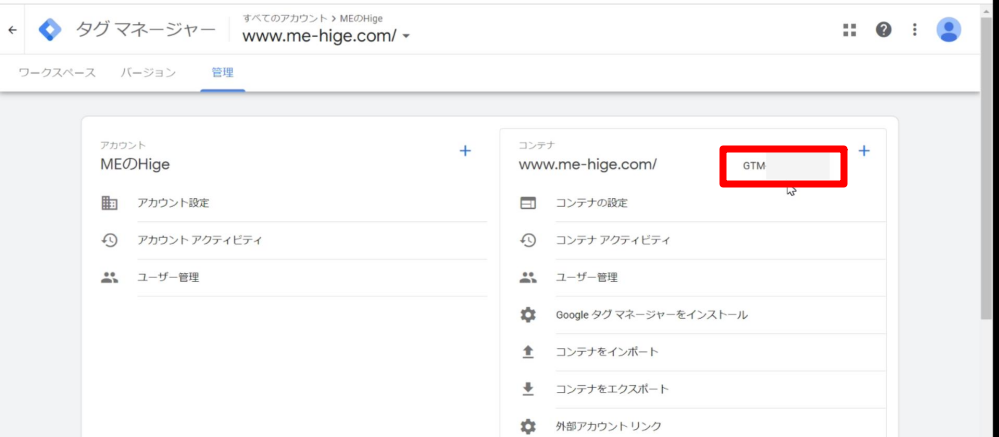
この画面が表示されたら「管理」をクリックします。

GTMで始まるコードをコピーします。

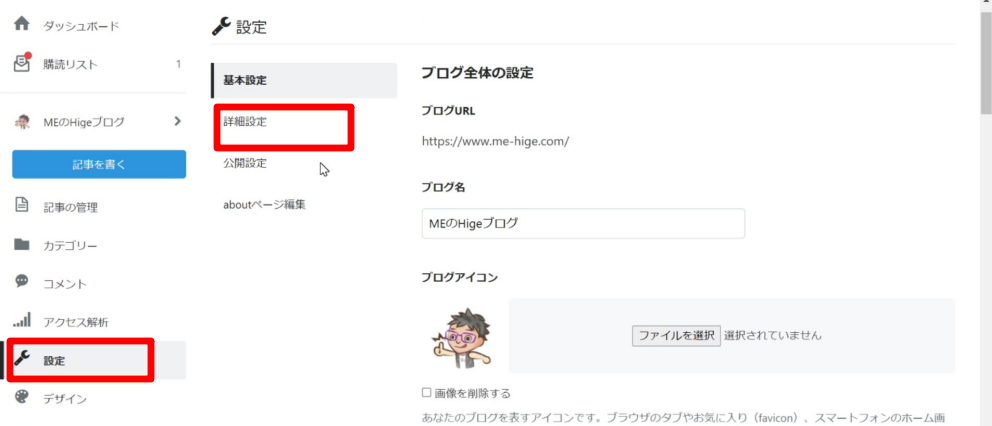
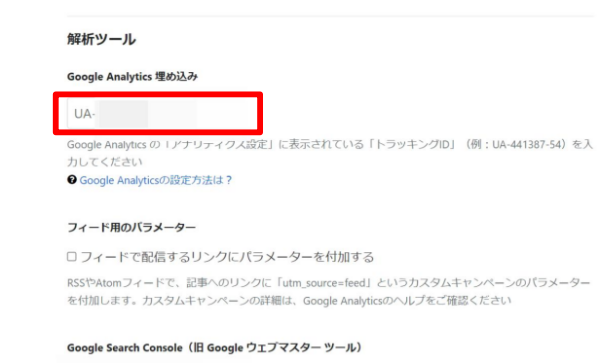
はてなブログのダッシュボードから「設定をひらく」から「詳細設定」を開きます。

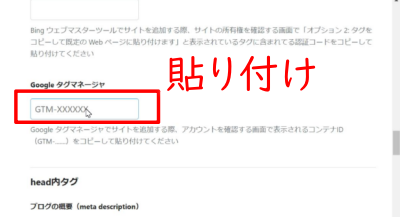
Googleタグマネージャーの欄にコピーしたコードを貼り付けます。

画面を下にスクロールして「変更する」をクリックします。

アナリティクスを確認すると・・・
GA4のデータ計測が開始されています。

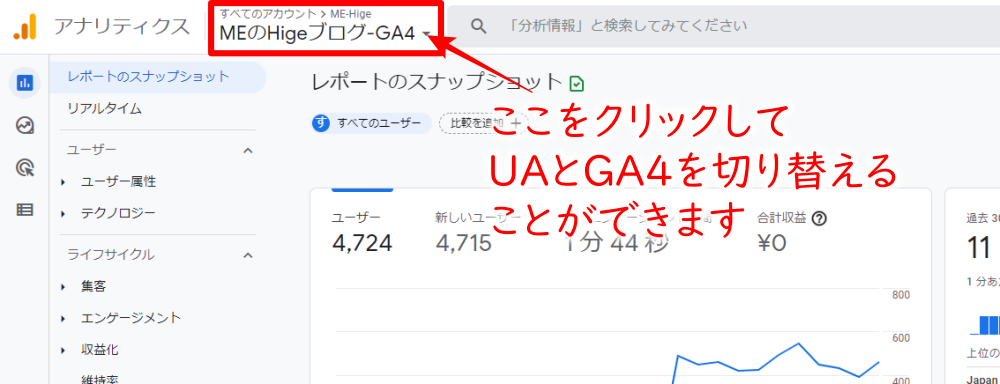
ちゃんとUAとGA4と切り替えて表示することができます。

もともとはてなブログの詳細設定に設置していたトラッキングIDを削除する
ヘッダに入力したトラッキングコードにUAとGA4の両方のトラッキングIDが含まれています。
UAに関しては、はてなブログの詳細設定にすでに入力されている場合、削除しておかないと2重測定になってしまいます。
2重測定になると直帰率が驚異的な数値になるので、注意しましょう・・・

まとめ
はてなブログは詳細設定にGA4のトラッキングIDを入力するだけでは、GA4の計測をしてくれません。
Googleタグマネージャーの設定が必要です。
詳細設定に入力するトラッキングIDは1個しか入りません。
UAとGA4両方を計測したい場合、トラッキングコードにUAとGA4両方のトラッキングID要素を入れ込んだものを、ヘッダに入力することで、UAとGA4両方を計測することが可能となります。
新しいGoogleアナリティクス(GA4)を使ってみたい。でも旧アナリティクス(UA)も継続して使いたい方は一度試して見てください。



